Links : http://adf.ly/9eswR http://adf.ly/9exaB
You TuBe http://adf.ly/9evF5
Các Blog: http://adf.ly/9evhR http://adf.ly/9evkS http://adf.ly/9ewE2
http://adf.ly/9ewHt http://adf.ly/9ewNG~~V http://adf.ly/9ewP9 http://adf.ly/9ewdb
http://adf.ly/9ewfA http://adf.ly/9ewgi http://adf.ly/9ewhu http://adf.ly/9ewjG~~V
http://adf.ly/9ewkj http://adf.ly/9ewoZ http://adf.ly/9ewwe http://adf.ly/9ex0e
http://adf.ly/9ex1H
Thứ Tư, 13 tháng 6, 2012
Thứ Hai, 11 tháng 6, 2012
Tạo một Poster Dark và Kì quái Sử dụng Chân dung của bạn
Tạo một Poster Dark và Kì quái Sử dụng Chân dung của bạn
Hướng dẫn Thông tin chi tiết
- Chương trình: Adobe Photoshop CS3
- Khó khăn: Trung cấp
- Dự kiến hoàn thành Thời gian: 4 - 5 giờ
Bước 1
Bắt đầu với việc tạo ra các tài liệu của bạn, và trong trường hợp này là 1200 x 1600. Nếu bạn muốn in này, bạn có thể muốn làm việc trong chế độ CMYK, độ phân giải cao hơn và cũng 300DPI. Bạn cần phải làm cho hình ảnh màu đen và trắng cách nhấn lệnh + Option + Shift + B (Ctrl + Alt + Shift + B trên Windows) và làm cho nền bóng tối. Chơi với các thiết lập và làm cho nó tối hơn sau đó cài đặt bình thường làm cho nó.

Bước 2
Bản sao hình ảnh nền và tối hơn một chút. Sau đó, bạn sẽ áp dụng một mặt nạ và sử dụng Linear Gradient (G) để che phần trên của các nền thứ hai mà bạn đã tạo ra. Thực hiện các tối cuối cùng thấp hơn.

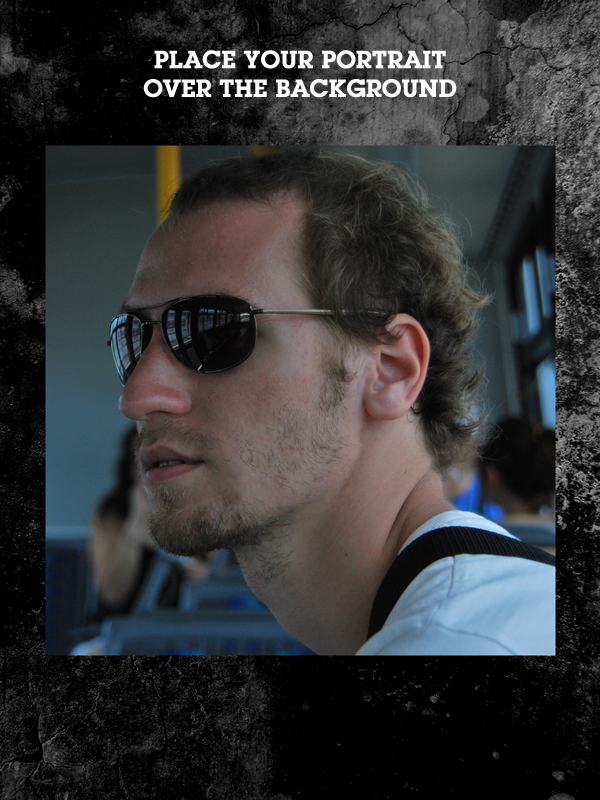
Bước 3
Tiếp theo nhập khẩu hình ảnh chân dung của bạn vào tài liệu.

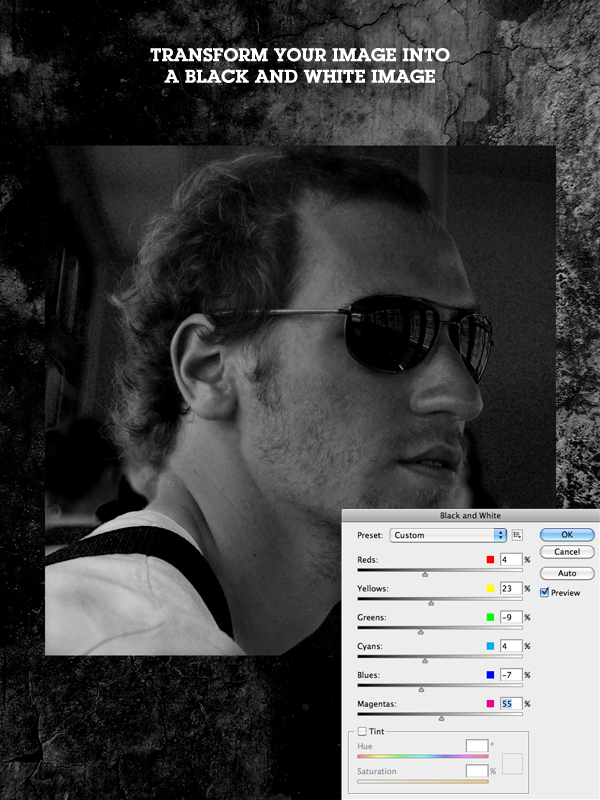
Bước 4
Flip phải đối mặt với hình ảnh theo hướng bạn mong muốn hoặc để lại nó như là nếu bạn đang hài lòng với kết quả. Bạn phải làm việc cẩn thận vào thời điểm này và chọn các yếu tố và vị trí của bạn một cách khôn ngoan bởi vì bây giờ bạn đang thực sự tạo ra thành phần của bạn. Bây giờ làm cho nó màu đen và trắng bằng cách sử dụng các phím tắt cùng một phím lệnh + Option + Shift + B (Ctrl + Alt + Shift + B trên Windows).

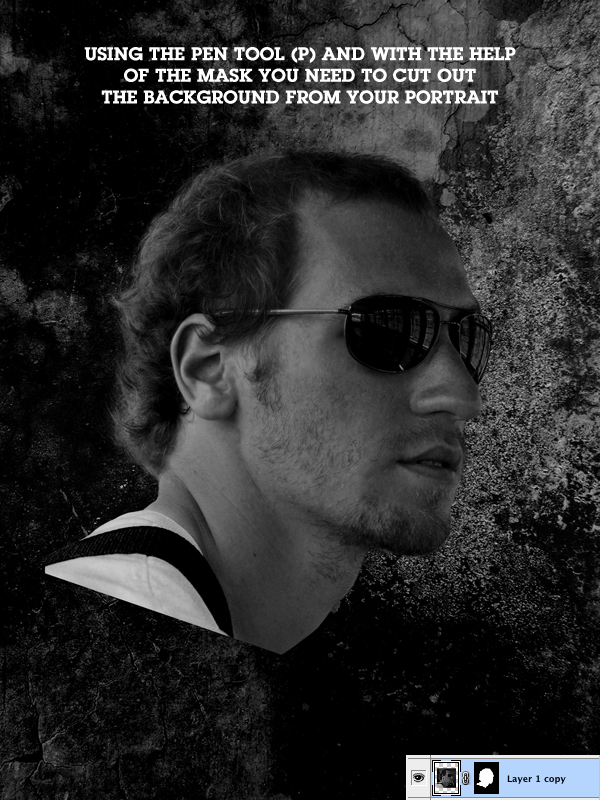
Bước 5
Tiếp theo bạn cần để tạo ra một mặt nạ cho lớp này bằng cách sử dụng công cụ Pen (P) để loại bỏ nền của hình ảnh và các Công cụ Brush (B) để làm sạch tóc. Sử dụng một bàn chải mềm trên mặt sau của đầu để tạo ra một mặt nạ cho tóc mềm mại. Bạn sẽ không thể để tạo ra một mặt nạ hoàn hảo bằng cách sử dụng kỹ thuật này nhưng hướng dẫn này, bạn sẽ thực sự tái tạo tóc và cho nó một hiệu ứng thú vị hơn nhiều và chi tiết sau này.

Bước 6
Bản sao các hình ảnh chỉ để chắc chắn rằng bạn có một bản sao nếu bạn làm điều gì đó sai. Bây giờ sử dụng công cụ Burn và Dodge (O) để áp dụng một số bóng tối và ánh sáng trên bức chân dung.


Bước 7
Nhân đôi layer một lần nữa và tối một số chi tiết bằng cách sử dụng các thiết lập cấp hoặc cài đặt màu đen trắng. Sau đó sử dụng Công cụ Burn (O) một số chi tiết và tối bức chân dung. Bằng cách này bạn sẽ làm cho hình minh họa trông ấn tượng hơn.

Bước 8
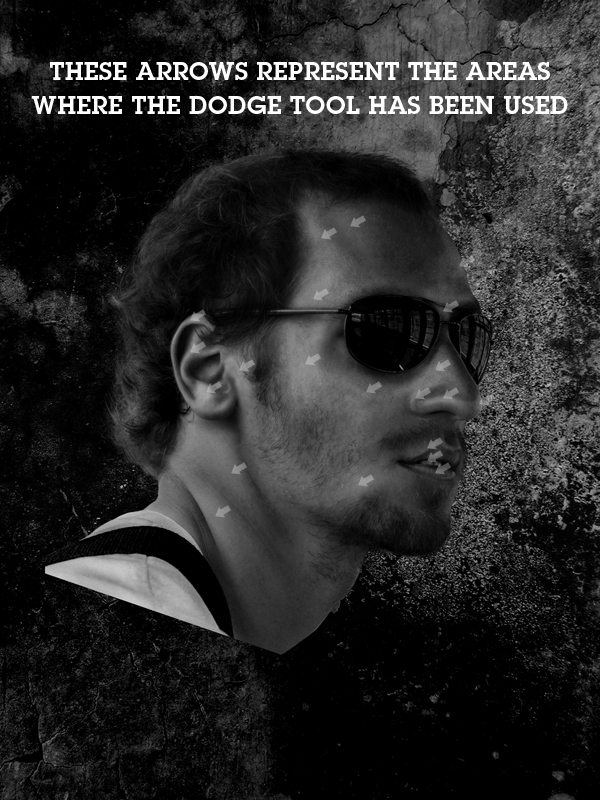
Bây giờ sân khấu được thiết lập, bạn cần phải bắt đầu bằng cách sử dụng công cụ Brush Tool (B) và Tablet số nếu bạn sở hữu một và bắt đầu tạo các chi tiết. Trong trường hợp này, bạn sẽ bắt đầu với bộ râu. Tạo một layer mới đã chọn 1 hoặc 2 px bàn chải với màu trắng. Bạn cũng sẽ xen kẽ với màu đen theo thời gian. Như bạn có thể thấy trong hình dưới đây, đột quỵ đã được sử dụng trên môi và trên bộ râu và điều này thực sự làm cho các bộ râu nổi bật hơn. Để tạo ra những đột quỵ chỉ cần sử dụng viên thuốc và tạo ra đột quỵ nhỏ mềm mại, tự nhiên bạn sẽ làm gì với một cây bút chì.
Nếu đột quỵ có vẻ quá sáng chỉ cần giảm độ mờ của bàn chải trong khi tạo ra chúng.

Bước 9
Tiếp tục để thêm các nét màu trắng trên mặt. Chủ yếu là trên các cạnh của khuôn mặt như tai, râu má, mũi, mắt kính, mép trán, t-shirt, vv Khi bạn làm điều này, bạn sẽ nhận thấy làm thế nào tất cả mọi thứ dường như nhìn rõ ràng hơn, các hình ảnh thực sự sẽ bắt đầu tìm kiếm giống như một vẽ.

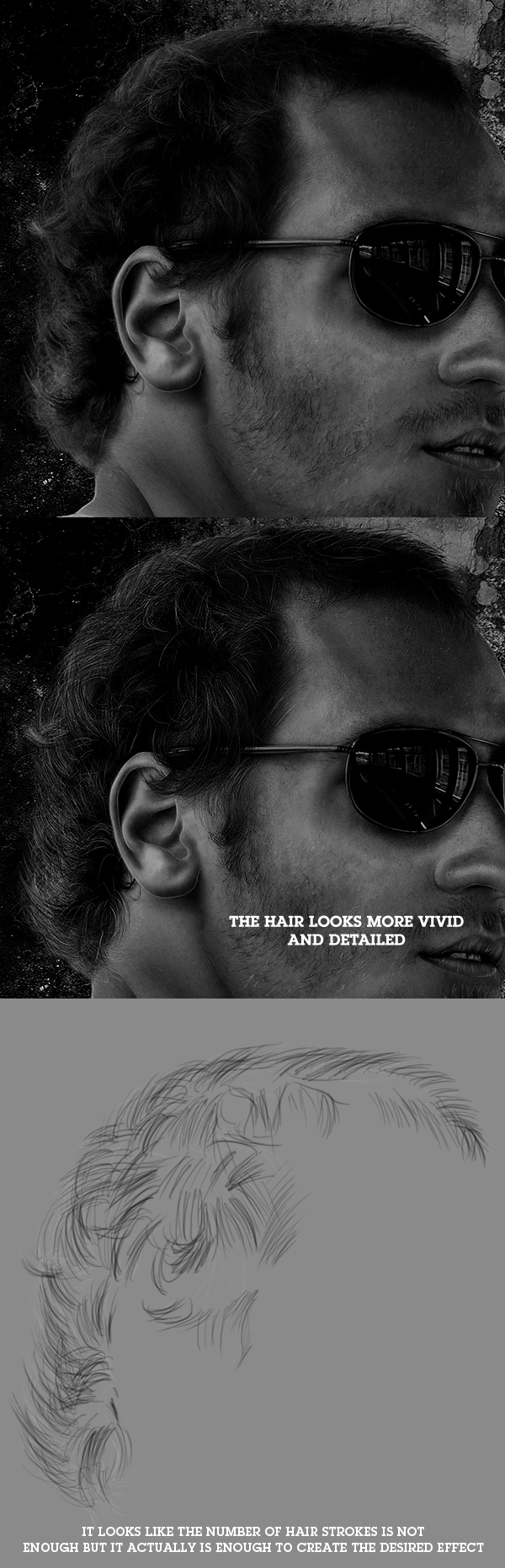
Bước 10
Tiếp theo tiếp tục tạo ra đột quỵ, nhưng thời gian này tạo ra trên một lớp mới vì điều này sẽ là tóc. Tạo ra những đột quỵ cũng sẽ làm cho quá trình chuyển đổi của tóc và nền nhìn tốt hơn và thực tế hơn.

Bước 11
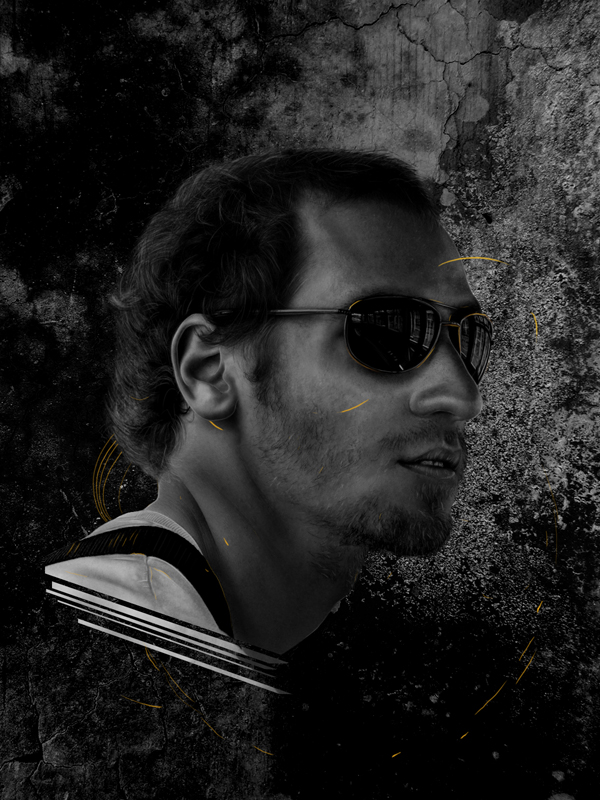
Tạo một layer mới trên layer này, bạn sẽ bắt đầu để tạo ra các màu vẽ Doodle. Đây chỉ là một số nét màu sẽ bay xung quanh bức chân dung mà bạn đã sử dụng. Họ sẽ cho thêm một điểm tập trung để minh họa. Đối với việc sử dụng màu # ddad2f. Để tạo ra chúng, bạn cần phải sử dụng công cụ Brush Tool (B) và Tablet số. Hoặc họ cũng có thể được tạo ra với công cụ Pen (P) nhưng kết quả sẽ không giống nhau.

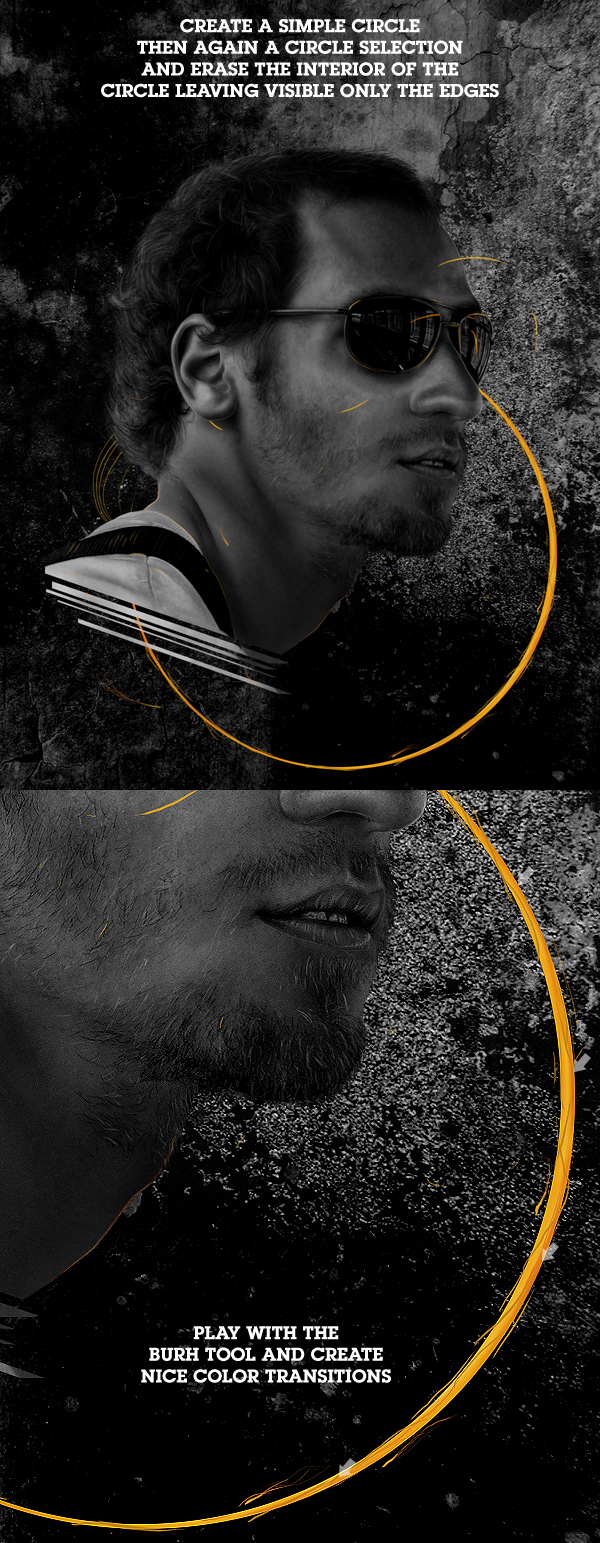
Bước 12
Tạo ra một vòng tròn có sản phẩm nào bằng cách sử dụng cùng một mã màu. Bạn cũng có thể sử dụng Công cụ Burn (O) trên vòng tròn để tạo ra các hiệu ứng chuyển tiếp một số màu sắc đẹp. Ngoài ra, sử dụng viên thuốc để tạo ra Doodles một số vết trầy xước xung quanh vòng tròn. Để tạo ra các vòng tròn, bạn có thể sử dụng công cụ Elliptical Marquee Tool (M).

Bước 13
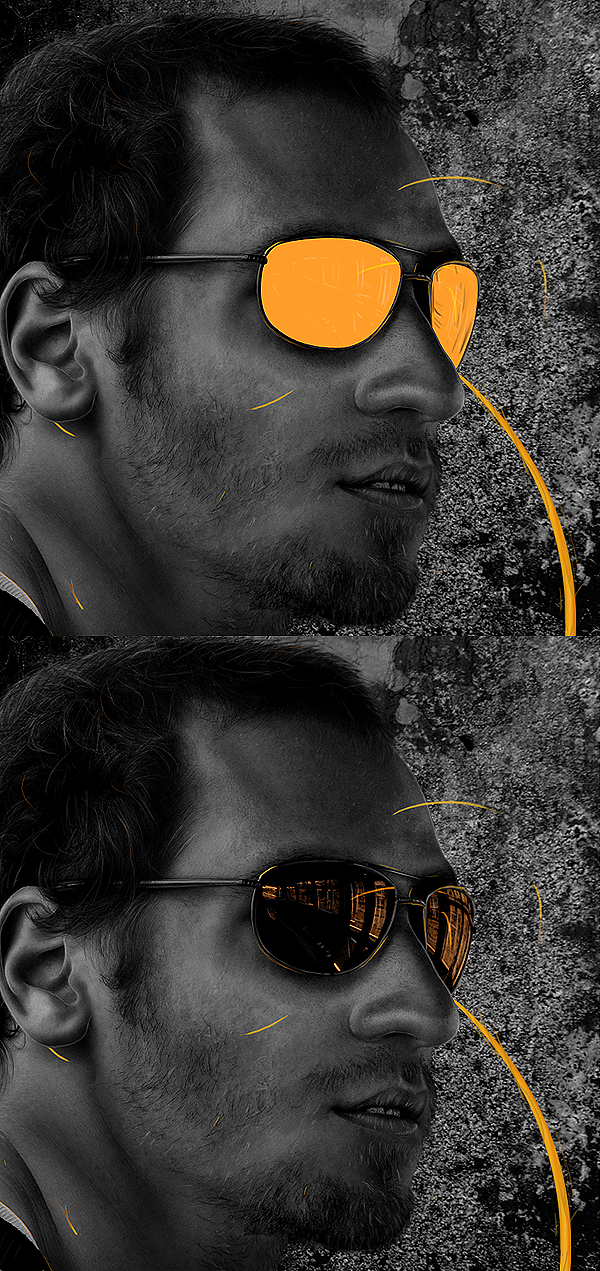
Tạo một layer mới ở trên lớp chân dung và sử dụng công cụ Marquee Tool (M) để tạo ra hai hình khối bằng cách sử dụng cùng một mã màu trên các ống kính kính. Sau đó thiết lập các lớp để mềm nhẹ.

Bước 14
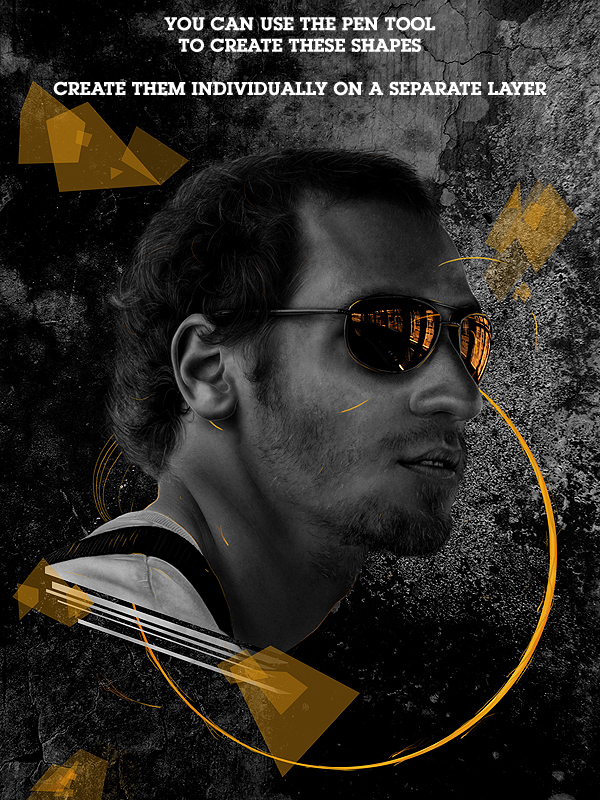
Bây giờ sử dụng cùng một mã màu # ddad2f bạn cần phải tạo ra một số hình dạng bằng cách sử dụng công cụ Pen (P) sau đó điền vào hình dạng với màu sắc và chơi với Opacity của các lớp. Vì vậy, bắt đầu tạo ra các hình dạng theo ý muốn của bạn (xem hình ảnh dưới đây để tham khảo) và sau đó chơi với Opacity của mỗi hình dạng. Đừng quên để tạo ra mỗi hình dạng trong một lớp khác nhau. Opacity được sử dụng trong hướng dẫn là từ 25% - 40%.

Bước 15
Tiếp theo, bạn sẽ bắt đầu tạo ra các Doodles. Doodles là thực sự một số bản phác thảo để bạn được tự do ở đây để chơi xung quanh và tạo ra bất cứ điều gì bạn thích bằng cách sử dụng màu trắng, 1 px Brush Tool (B). Những hình ảnh dưới đây sẽ cho bạn thấy một vài ý kiến về những gì bạn có thể tạo ra.Hãy tưởng tượng đây là một sân chơi và không lo lắng nếu bạn làm điều gì đó sai.

Bước 16
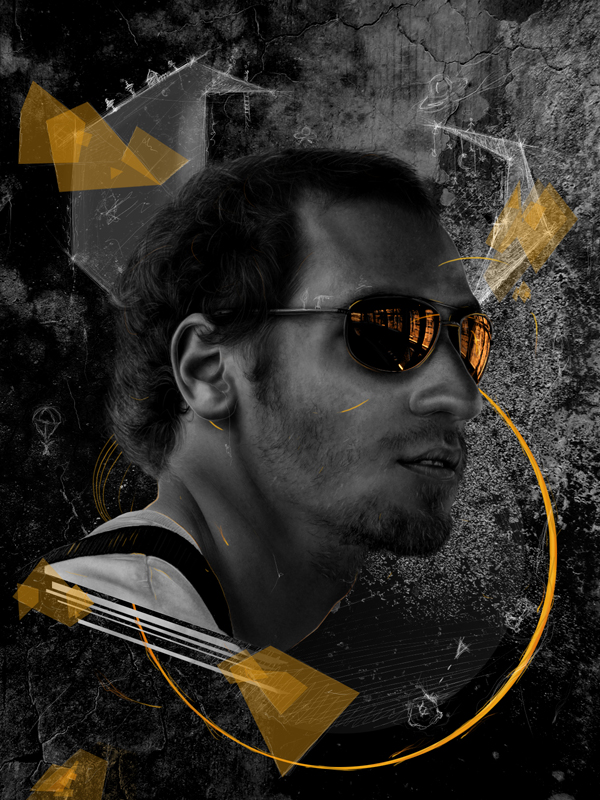
Những hình ảnh cuối cùng sẽ giống như dưới đây. Để làm cho nó thú vị hơn, bạn vào File> Sharp> sắc nét và bạn sẽ thấy các chi tiết được rõ hơn.

Kết luận
Đây là kết quả với các hiệu ứng sắc nét áp dụng. Bạn có thể xem hình ảnh cuối cùng dưới đây hoặc xem một phiên bản lớn hơn ở đây .
Be logged by Tori Trần on time 19:05
Biên tập ảnh chuyên nghiệp với Adobe Photoshop Lightroom
Biên tập ảnh chuyên nghiệp với Adobe Photoshop Lightroom
TTO - Photoshop Lightroom là một trong số các phần mềm biên tập, xử lý ảnh chuyên nghiệp nhất hiện nay. Sở hữu hàng loạt tùy chọn sẵn có, Lightroom hỗ trợ rất tốt cho cả những người mới làm quen với ảnh số và kĩ thuật xử lý hậu kì, dễ dàng hơn nhiều so với khi thao tác cùng Photoshop.
| Giao diện Adobe Lightroom |
Lưu ý, các tùy chọn dưới đều thực hiện với định dạng ảnh RAW. Trong số các module của Lightroom, Develop chính là trung tâm xử lý kĩ thuật. Library giúp người dùng duyệt dữ liệu ảnh. Print để in ảnh. Slideshow giúp tạo các tập tin trình chiếu và Web xuất ảnh lên mạng.
|
1. Chọn “Develop” để hiệu chỉnh các thông số chung cơ bản cho tấm ảnh. Một mẹo nhỏ là tăng độ đậm nền tối cho bức ảnh bằng cách kéo thanh tuỳ chỉnh Black lên ngang mức + 5 hoặc hơn (Vào mục Color, chọn thanh Basics). Tuỳ chỉnh này sẽ làm cho bức ảnh giàu sức sống hơn.
2. Bạn có thể thêm các họa tiết vào bức ảnh bằng cách truy cập thanh Effect, chọn Post-Crop Vignetting. Chọn mức họa tiết xuống -15 để tăng tông màu đen cho các góc ảnh, khiến mắt người xem sẽ tập trung hơn vào trung tâm. Có một phương án khác là bạn chọn mức họa tiết + 15, sẽ làm tăng ánh sáng của các góc ảnh, phù hợp với cảnh chụp hoa lá hoặc ảnh cưới. Kĩ thuật này sẽ làm tăng độ sáng, mang lại cảm giác tươi sáng, nhẹ nhàng của không gian ảnh.
3. Sử dụng bộ lọc Graduated Filter để thay đổi các thành phần của ảnh, tạo nên hiệu ứng chọn lọc theo vùng. Một trong số các tùy chọn khá hay của Graduated Filter là mức phơi sáng (Exposure) -33, sau đó bạn nhấn vào cuối bức ảnh và kéo công cụ sang nửa còn lại. Thao tác này sẽ tạo nền riêng cho không gian phía dưới bức ảnh, bức ảnh có thêm chiều sâu. (Để chọn công cụ này, bạn quan sát các biểu tượng tuỳ chọn ở phía dưới biểu đồ Histogram, chọn biểu tượng thứ 4 từ trái sang. Khi thao tác chưa ưng ý, bạn chỉ cần nhấn chuột để chọn, sau đó nhấn tổ hợp phím Ctrl+ Z để bỏ lệnh vừa thực hiện).
4. Ở bảng tùy chỉnh Tone Curve, bạn có thể điều chỉnh bóng của ảnh. Chọn Shadows tới -10 và Darks tới + 10 sẽ tăng sự sinh động cho bức ảnh, cũng như thêm vào độ tương phản tinh tế trên toàn bộ bức ảnh.
5. Bạn có thể giảm màu sắc của bầu trời, khi ảnh chụp quá sáng bằng cách điều chỉnh độ chói. Nhấn vào thanh chứa thông số HSL, chọn Luminance. Tiếp đó chọn thanh Adjust ở phía trái, đưa tới vị trí trên cùng bầu trời trong bức ảnh và kéo xuống. Thao tác này sẽ giúp bức ảnh thêm tự nhiên, bầu trời xanh mướt.
6. Các bức ảnh đen trắng vẫn chiếm được cảm tình của nhiều người. Lightroom có sẵn các công cụ để chuyển từ ảnh màu sang ảnh đen trắng chỉ với một cú nhấp chuột. Bạn cũng có thể tự mình thực hiện chuyển đổi này, vừa đưa thêm một số hiệu ứng bằng cách điều chỉnh Vibrance và Saturation. Ở thanh Basic, bạn chọn Vibrance và Saturation ở mức -75. Bức ảnh xuất sẽ trông giống như ảnh đen trắng nhưng vẫn giữ lại được một chút màu sắc, tạo nên những hiệu ứng thú vị. Các bức ảnh đen trắng thường có thêm độ tương phản, do đó, bạn hãy tăng độ sắc nét Clarity từ 50 đến 70.
7. Sử dụng tuỳ chọn Clarity (ở thanh Basic) để điều chỉnh sắc thái khuôn mặt. Để thêm độ mạnh mẽ một chút, bạn có thể tăng tuỳ chỉnh, ngược lại, muốn làm mềm mại da mặt, hãy giảm tuỳ chọn Clarity!
8. Bạn có thể thêm vào các hạt lốm đốm vào bức ảnh, để tạo ra tác phẩm mang phong cách của một bức ảnh thời xưa. Để thực hiện, bạn vào thanh Effect, chọn Grant và tăng lên 5 hoặc 10 điểm.
9. Nếu bạn muốn tạo một bức ảnh sống động mà không muốn lũ trẻ nhà mình trong hình bị rám nắng làn da, hãy nhớ điều chỉnh tăng Vibrance cao hơn Saturation. Vibrance chủ yếu gọi hai tông màu xanh lá cây và xanh da trời, trong khi Saturation có xu hướng chọn màu đỏ và vàng. Nếu bạn tăng Saturation cao hơn Vibrance, da sẽ bị rám. Nên chọn tỉ lệ Vibrance cao gấp 2-3 lần Saturation.
10. Để xử lý ảnh chân dung, hãy chọn Spot Removal để làm mịn các điểm xấu trên khuôn mặt. Chọn các thông số của chổi quét ở Healing Tool, thay vì Clone, nhằm tăng tốc, kết quả rõ hơn. Lưu ý, mức tuỳ chọn là 80 % tốt hơn 100 % để dọn dẹp các nét xấu trên khuôn mặt, nhưng vẫn giữ được nét gốc.
Tạo một văn bản có hiệu lực Funky Retro Wavy trong Photoshop
Tạo một văn bản có hiệu lực Funky Retro Wavy trong Photoshop
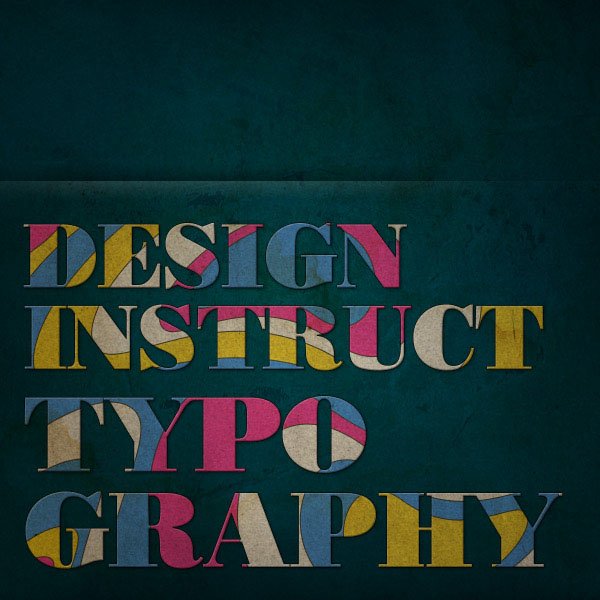
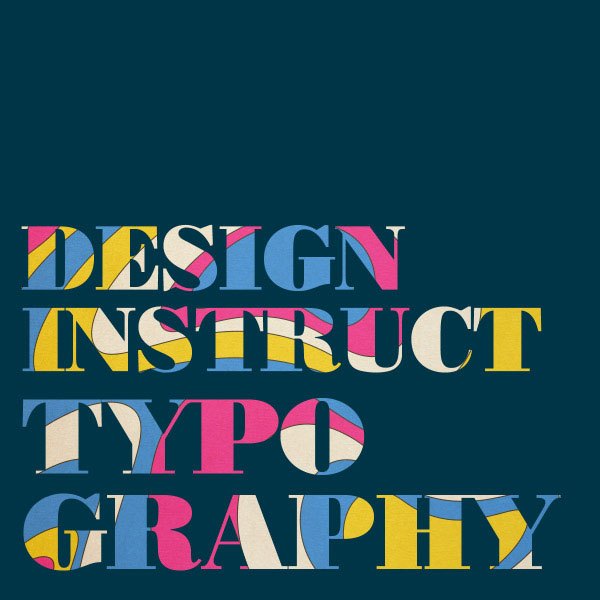
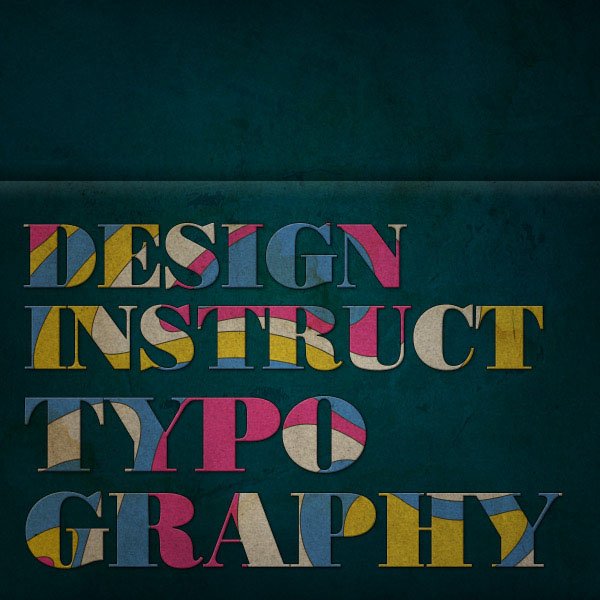
Xem trước
Đây là những gì chúng ta sẽ được tạo ra. Bạn có thể bấm vào hình ảnh đầu tiên để xem phiên bản đầy đủ quy mô.

Tài nguyên
- Collage Texture bởi Zen Textures
- Stained Paper Texture bởi Zen Textures
- Paper Texture bởi Zen Textures
Bước 1: Tạo các hình dạng
Chúng tôi sẽ bắt đầu bằng cách tạo ra một 1200px x 1200px tài liệu trong Adobe Photoshop.
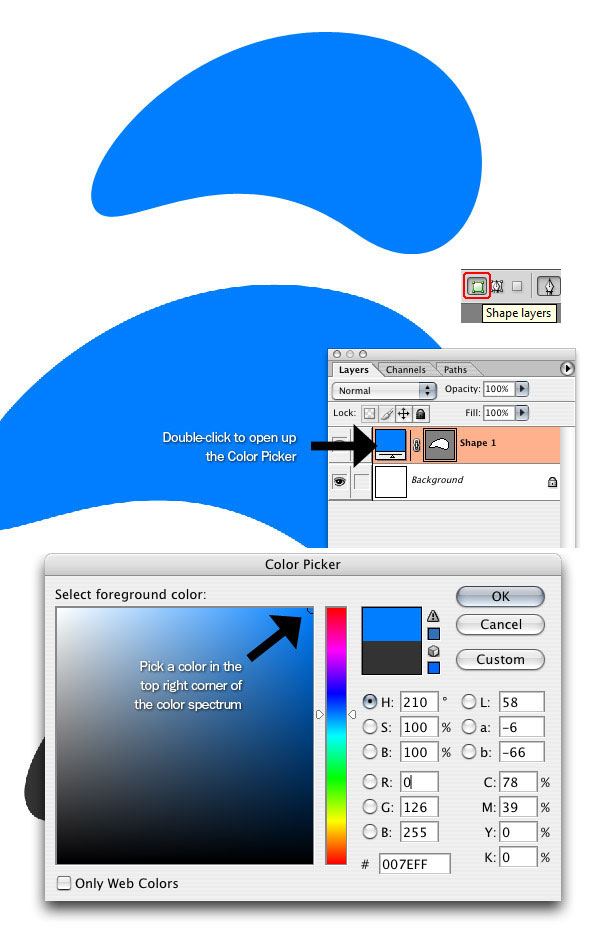
Sử dụng công cụ Pen (P), chúng ta sẽ tạo một hình dạng hữu cơ trừu tượng, một cái gì đó giống như những gì tôi có dưới đây. Hãy chắc chắn rằng bạn làm cho một lớp Shape, và không đường dẫn, bạn có thể thay đổi cài đặt này thông qua thanh Options.
Thay đổi màu (kích đúp vào các hộp tùy chọn màu để mở hộp thoại biên tập màu) màu xanh ( # 017eff ). Hãy nhớ rằng, cho bây giờ, chúng tôi sẽ sử dụng màu sắc rực rỡ, mà là ở phía trên bên phải của phổ màu.

Bước 2: Thêm hình dạng hơn
Chúng tôi sẽ lặp lại trong các lớp hình dạng chúng tôi chỉ thực hiện với Ctrl / Cmd + J.
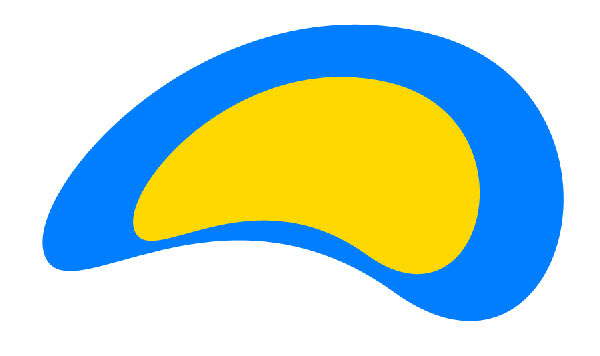
Thay đổi màu sắc cho một màu vàng sáng ( # ffd801 ). Một lần nữa, chọn một màu mà là ở phía trên bên phải của phổ màu sắc.
Sử dụng Ctrl / Cmd + T (Free Transform) để biến đổi hình dạng để làm cho nó nhỏ hơn, giữ phím Shift để giữ hình dạng trong các tỷ lệ giống như bản gốc.

Bước 3: Thêm hình dạng hơn
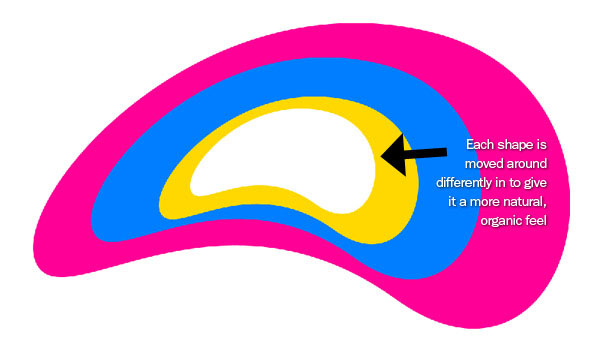
Lặp lại bước 2 hai lần nữa. Thay đổi màu sắc đầu tiên màu trắng ( # ffffff ) và một màu hồng cho người thứ hai ( # fe0096 ) cho người thứ hai.
Các hình dạng nên được di chuyển xung quanh bên trong nhau một chút để cho nó tự nhiên, hữu cơ, nổi cảm thấy, bạn có thể sử dụng Move Tool (V) để di chuyển những thứ xung quanh.

Bước 4: Thêm một cơn đột quỵ cho các hình dạng
Trước khi chúng tôi đi thêm nữa, chúng tôi sẽ thêm một nét xung quanh mỗi hình dạng. Nhấp vào Thêm một biểu tượng phong cách lớp ở dưới cùng của Hội đồng Layers. Sau đó bấm vào Tai biến mạch máu não và điều chỉnh các thiết lập của bạn, do đó bạn có màu đen ( # 000000 ) như màu sắc đột quỵ và 2px của bạn như kích thước đột quỵ của bạn. Lặp lại cho tất cả các hình dạng.

Bước 5: Tạo hình nền cho văn bản
Di chuyển các lớp chúng ta vừa tạo vào một thư mục gọi là Shape1 . Nhấp chuột phải vào thư mục và bấm vào Set lớp trùng lặp . Hãy gọi cho thư mục mới Shape2 .
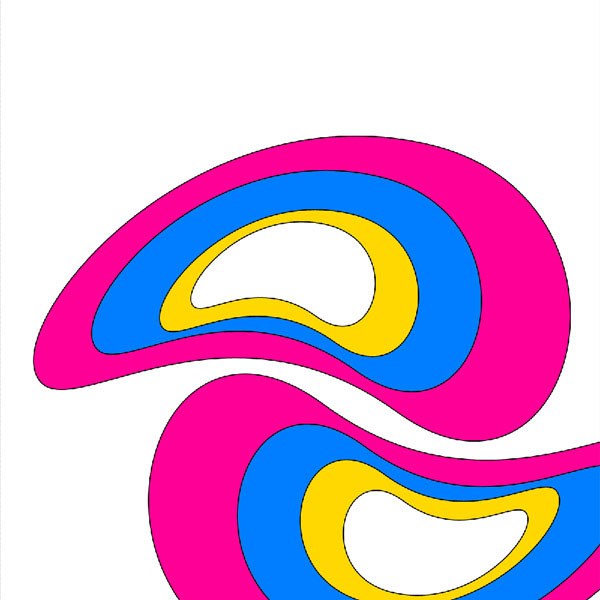
Nhấp chuột phải vào thư mục hình dạng Shape2 và sau đó Ctrl / Cmd + T cho Free Transform. Xoay Shape2 cho đến khi bạn nhận được một cái gì đó giống như những gì tôi có.

Bước 6: Hoàn tất các nền văn bản
Tiếp tục nhân bản và luân phiên các hình dạng cho đến khi bạn bao gồm phần lớn diện tích của vải trong khi vẫn giữ khoảng trắng giữa các hình khối. Bạn cũng có thể đi vào Chỉnh sửa> Transform> Lật ngang để có được hình dạng để phù hợp tốt hơn. Điều quan trọng là để có được một cảm giác chảy trong không gian âm màu xanh cũng như với các hình dạng tự.
Luân phiên 4 màu sắc tương tự trong các hình dạng khác nhau, do đó bạn có một cái nhìn ngẫu nhiên.
Thay đổi các lớp nền màu xanh ( # 017eff ) bạn đã chọn trước đó, sothat bạn có một cái gì đó giống như hình ảnh dưới đây.

Bước 7: Thêm một cái nhìn retro
Chúng tôi sẽ cung cấp cho nền của chúng tôi một cái nhìn cũ và retro. Để đạt được điều này xem, chúng tôi sẽ sử dụngkết cấu giấy từ Textures Zen.
Sử dụng Ctrl / Cmd + T (Free Transform), thu nhỏ các kết cấu để nó phù hợp với xung quanh hình ảnh. Hãy chắc chắn rằng các kết cấu là lớp trên cùng và giảm opacity đến 40% . Bây giờ sẽ là một ý tưởng tốt để tiết kiệm tài liệu Photoshop của bạn, bằng cách này.

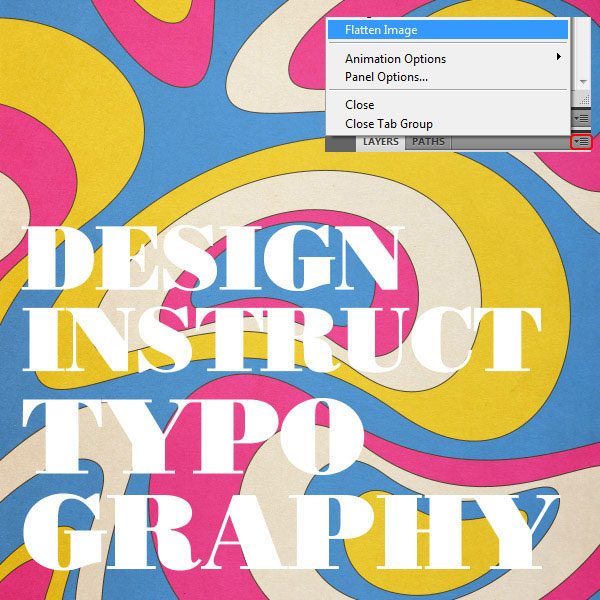
Bước 8: Kết hợp các lớp và thêm văn bản
Chúng tôi sẽ đưa tất cả các lớp và hợp nhất chúng thành một lớp. Để làm điều này, nhấp chuột vào biểu tượng mũi tên chỉ xuống phía trên bên phải của Hội đồng Layers và click vào Flatten Image trong menu xuất hiện.
Hình dạng của chúng tôi phải trở thành hình ảnh nền, mà bị khoá. Để mở khóa, nhấp đúp chuột vào trên lớp và sau đó đổi tên nó thành một cái gì đó giống như backgound Wavy .
Bây giờ chúng ta sẽ phải đặt trong một số màu trắng ( # ffffff văn bản). Các font tôi đang sử dụng là Bodoni Poster , nhưng bạn có thể sử dụng bất cứ font bạn muốn (một phông chữ đậm hơn sẽ làm việc tốt nhất).

Bước 9: Tạo mặt nạ nền văn bản
Kéo lớp văn bản xuống Layer Panel để nó dưới lớp nền lượn sóng.
Nhấp chuột vào layer Background Wavy và vào Layer> Create Clipping Mask (Ctrl / Cmd + G). Điều này cần mặt nạ ra nền của chúng tôi để nó hiển thị văn bản. Trong Bảng Layers của bạn, hình ảnh đeo mặt nạ ra cần phải có một mũi tên đi xuống, và các văn bản sẽ được gạch chân.
Lợi ích của việc thư theo cách này là bạn có thể thay đổi các văn bản xung quanh bất kỳ cách nào bạn muốn và vẫn còn có những hình ảnh đeo mặt nạ trong nền.

Bước 10: Tô màu nền
Tạo một layer mới và di chuyển nó tất cả các cách để phía dưới. Gọi nó Bối cảnh và điền nó với một màu xanh như # 003547 .

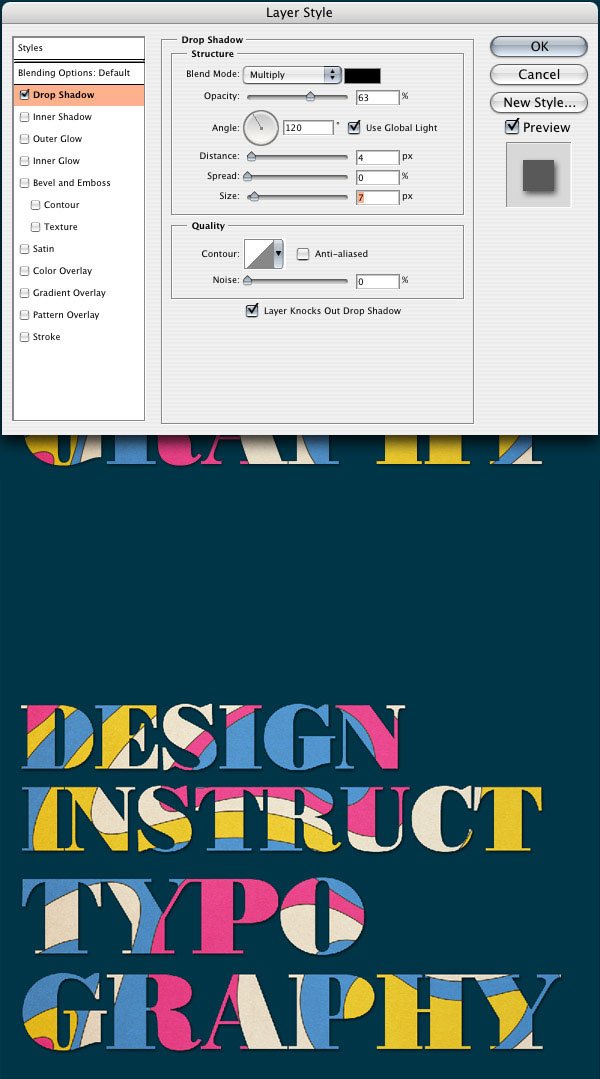
Bước 11: Thêm một phong cách lớp Shadow Drop
Hãy thêm một số hiệu ứng cho văn bản. Click vào layer văn bản, sau đó bấm vào biểu tượng Add layer một phong cách trên dưới cùng của Hội đồng Layers và chọn Drop Shadow . Thay đổi các thiết lập của bạn với những gì tôi có dưới đây.Nền tinh tế này sẽ cung cấp cho văn bản của chúng tôi một chiều sâu hơn một chút để nó trông giống như nó đang ngồi trên nền.

Bước 12: Thêm một Bevel and Emboss phong cách lớp
Bây giờ chúng ta sẽ mở ra hộp thoại Layer Styles một lần nữa và áp dụng một Bevel and Emboss phong cách lớp. Điều này sẽ cung cấp cho văn bản của chúng tôi một chút của một cạnh, tạo cho nó một cái nhìn 3D tinh tế.

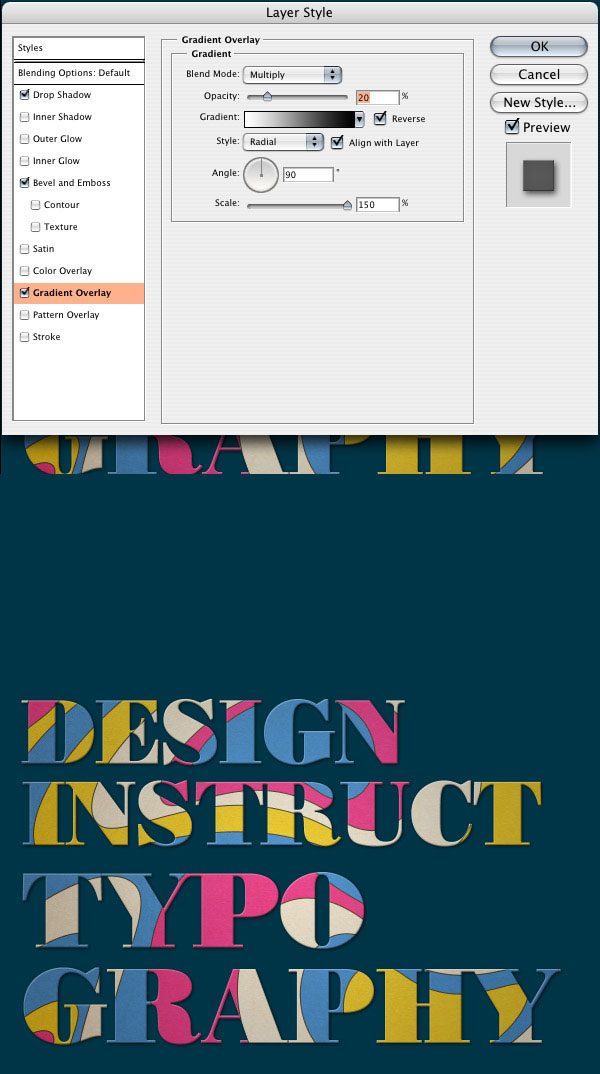
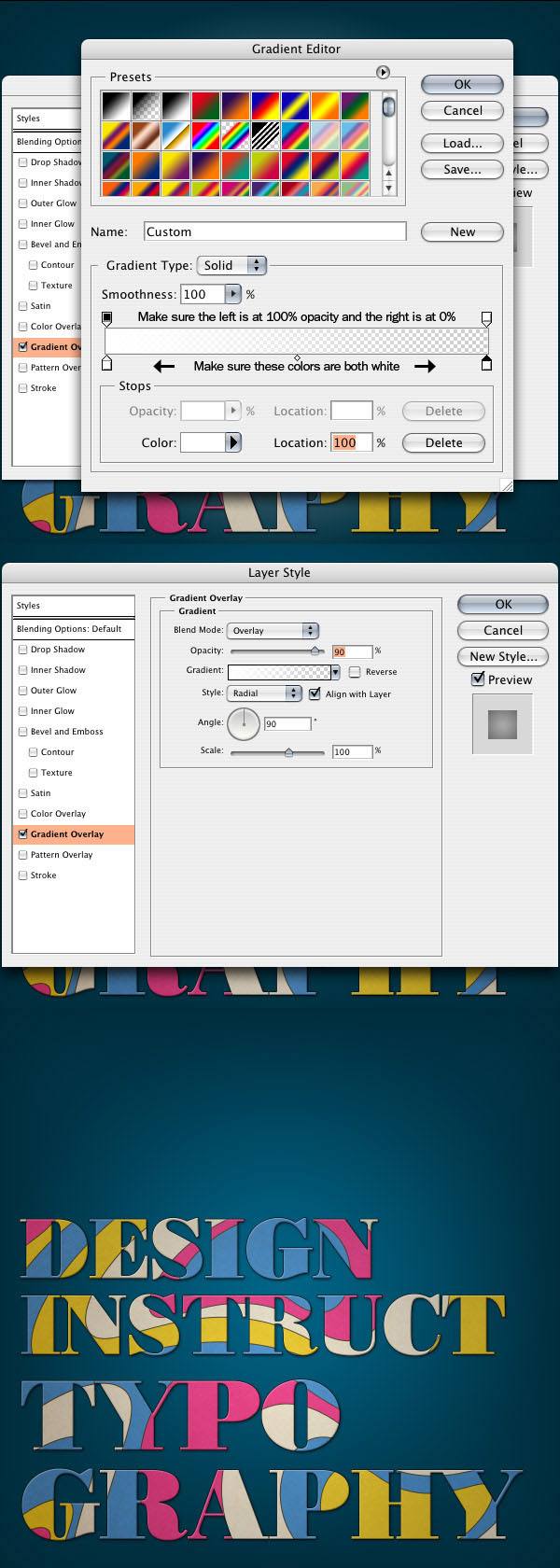
Bước 13: Thêm một phong cách Gradient lớp Lớp phủ
Mở hộp thoại Layer Styles một lần nữa và áp dụng một phong cách lớp Gradient Overlay . Chúng tôi đang sử dụng một màu trắng để gradient đen. Điều này sẽ thay đổi ánh sáng và bóng tối của văn bản và cung cấp cho nó một cái nhìn thực tế hơn để nó.

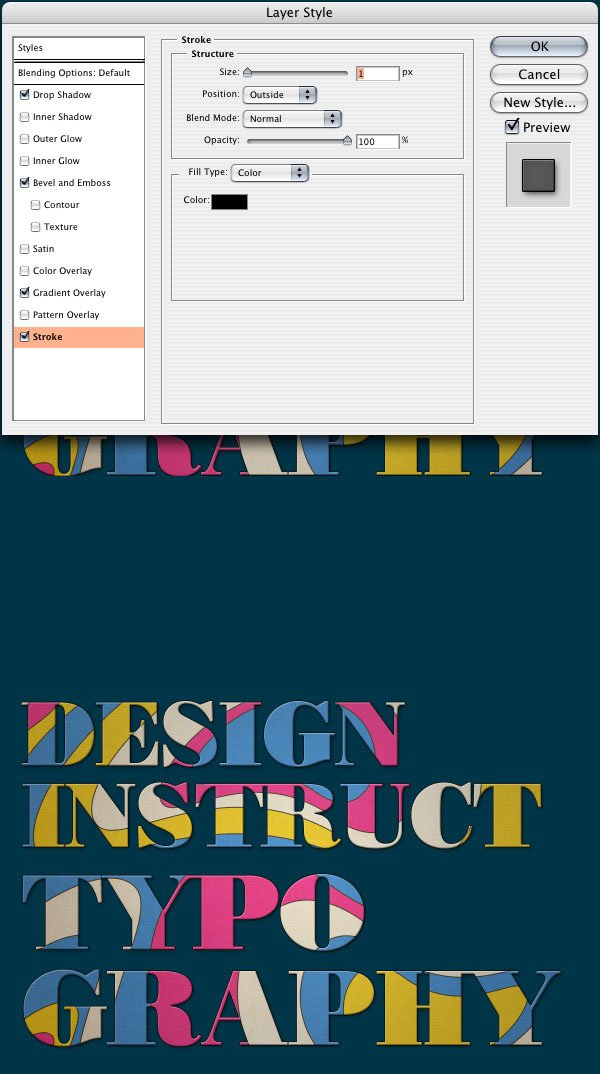
Bước 14: Thêm một phong cách lớp đột quỵ
Điều cuối cùng chúng ta sẽ làm gì để văn bản cho bây giờ là đi vào hộp thoại Layer Styles thoại một lần nữa và thêm một 1px đột quỵ đen văn bản thông qua một phong cách layer Stroke. Điều này sẽ buộc trong văn bản của chúng tôi với các hình dạng trong nền, cũng có nét trên chúng.

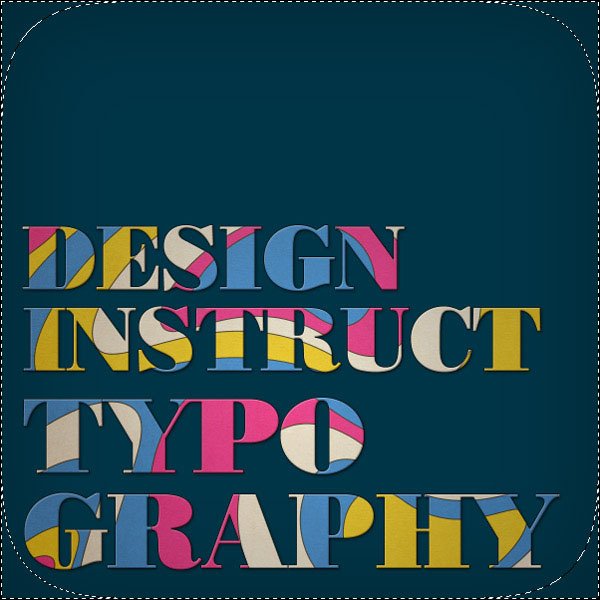
Bước 15: Bối cảnh tối
Chúng tôi sẽ làm việc trên nền. Đầu tiên, chúng ta sẽ làm tối các cạnh của vải bạt để tạo ra một bóng.
Tạo một layer mới (Ctrl / Cmd + Shift + N) và di chuyển nó trên layer background trong bảng Layers.
Lấy công cụ Rectangular Marquee Tool (M) và thay đổi tùy chọn Feather (ở trên cùng của màn hình trong thanh Options) để 100px .
Nhấp và kéo một hộp xung quanh toàn bộ vải và sau đó được sự lựa chọn ngược với Shift + Ctrl / Cmd + I (tương tự như Select> Inverse).
Điền vào các khu vực với màu đen ( # 000000 ).
Giảm opacity xuống 30% .
Kết quả của bạn sẽ trông tương tự như những gì tôi có dưới đây.

Bước 16: Bối cảnh sét
Chúng tôi sẽ cung cấp cho nền một gradient opacity nhỏ màu trắng ở giữa của vải bạt để cung cấp cho một cảm giác rằng có một nguồn ánh sáng đến trực tiếp ở trên.
Chọn layer Background trong bảng Layers, click vào biểu tượng Add layer một phong cách, và thêm một Gradient Overlay phong cách lớp. Thay đổi nó để nó có màu trắng ở phía bên trái với 100% opacity và màu trắng bên phải với 0% opacity.

Bước 17: Tạo một nền tảng kết cấu cũ
Nền của chúng tôi sẽ có một cái nhìn kết cấu cũ. Chúng tôi sẽ để đạt được điều này xem bằng cách không giới hạn một vài kết cấu để có được những gì chúng ta muốn.
Sử dụng Free Transform (Ctrl / Cmd + T) để phù hợp với kết cấu vào vị trí (giữ phím Shift để giữ cho các kết cấu khỏi bị lệch không cân xứng).
Di chuyển các kết cấu để nó chỉ là ở trên lớp nền và thay đổi chế độ hòa trộn thành Multiply .
Thay đổi độ mờ đục của lớp đến 50% .

Bước 18: Thêm và chế biến một kết cấu giấy
Các kết cấu tiếp theo chúng ta sẽ sử dụng các kết cấu giấy màu từ Textures Zen. Mang theo kết cấu vào tài liệu của chúng tôi và thay đổi kích thước nó.
Thay đổi chế độ hòa trộn của lớp kết cấu là thành Multiply .
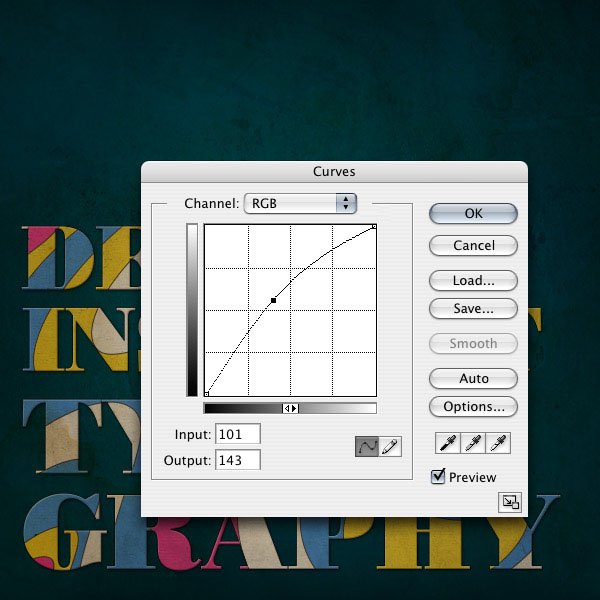
Bây giờ kể từ khi điều này làm cho tác phẩm nghệ thuật của chúng tôi quá tối, chúng tôi sẽ làm sáng nó với công cụ Curves. Sử dụng Ctrl / Cmd + M để mở hộp thoại Curves công cụ và tạo ra một đường cong giống như những gì tôi có dưới đây.

Bước 19: Thêm tiếng ồn
Chúng tôi sẽ thêm một số tiếng ồn vào hình ảnh để cho nó một cái nhìn tổng thể lớn hơn / độ tuổi. Tạo một layer mới và điền nó với màu trắng ( # ffffff ).
Vào Filter> Noise> Add Noise và thay đổi số tiền đến 103% , thống nhất phân phối , và chắc chắn rằng đơn sắc được kiểm tra.

Bước 20: Làm mờ các tiếng ồn
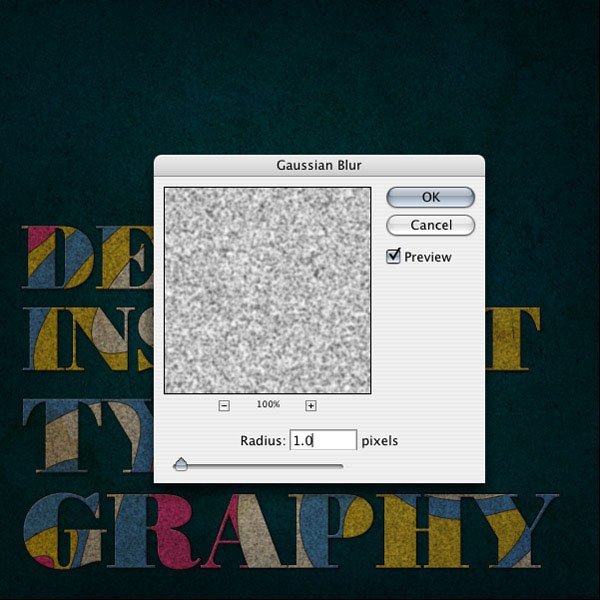
Thay đổi chế độ hòa trộn các lớp tiếng ồn để Multiply .
Đi vào Filter> Blur> Gaussian Blur và thay đổi Bán kính 1.0px .
Thả độ mờ đục của lớp này đến 40% .

Bước 21: Tạo bóng nhăn
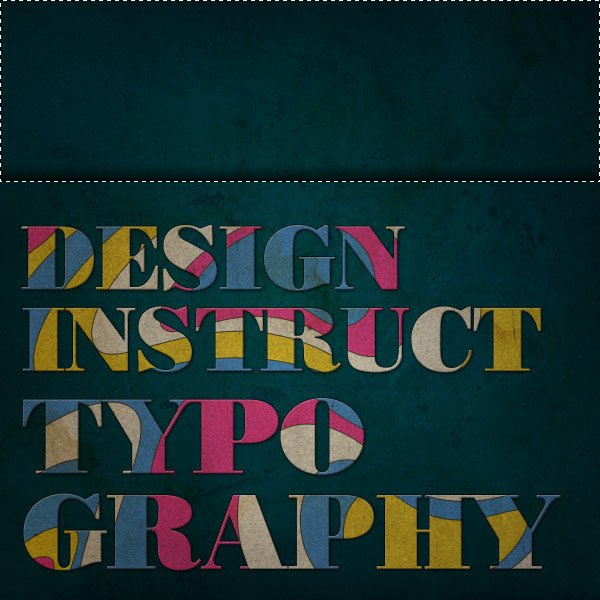
Để hoàn thành nó, chúng ta sẽ tạo ra một nếp gấp trong nền khung phía trên cùng của văn bản.
Sử dụng công cụ Rectangular Marquee Tool (M) với các tùy chọn Feather 0px (đó là mặc định, nhưng chúng tôi thay đổi nó trước đó là 100px), tạo ra một hộp vùng chọn ở phía trên của canvas.
Nhấp chuột vào công cụ Gradient Tool (G) và tạo ra một gradient nhỏ màu đen với phần đen tối nhất từ dưới cùng của hộp như tôi có dưới đây.

Bước 22: Tạo điểm nhấn nhăn
Nhấn tổ hợp phím Ctrl / Cmd + Shift + I để có được những lựa chọn ngược.
Tạo một layer mới (Ctrl / Cmd + Shift + N) và thêm một gradient màu trắng với công cụ Gradient Tool (G) để các phần sáng nhất là ở phía trên của hộp. Các màu đen tối nhất và sáng gradient trắng cần đáp ứng.

Bước 23: những nếp gấp tinh tế hơn
Giảm độ mờ đục của lớp màu đen để 50% và gradient trắng 20% , do đó bạn có được một nếp gấp tinh tế hơn.

Bước 24: Tạo mặt nạ ra các nếp gấp
Nếu bạn muốn để làm cho các nếp nhăn mờ dần đi về phía bên phải của bức tranh giống như tôi có dưới đây, nhấp chuột vào ô trống bên trái của hai lớp Gradient trong bảng Layers (điều này sẽ mang lại thành một biểu tượng liên kết chuỗi). Ctrl / Cmd + E sẽ hợp nhất hai lớp lại với nhau.
Nhấp vào biểu tượng Add layer mask và sử dụng công cụ Brush Tool (B), đen 0% đầu bàn chải cứng tại opacity 20% , bắt đầu từ từ đánh răng đi các nếp gấp ở phía bên phải cho đến khi bạn nhận được một cái gì đó mà bạn thích.

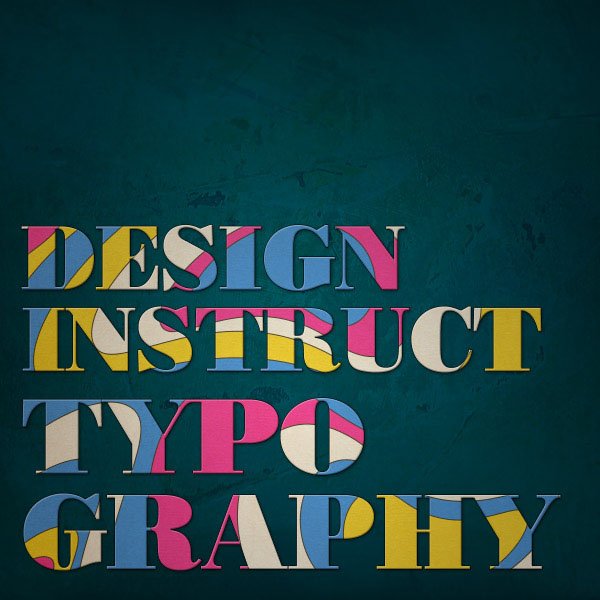
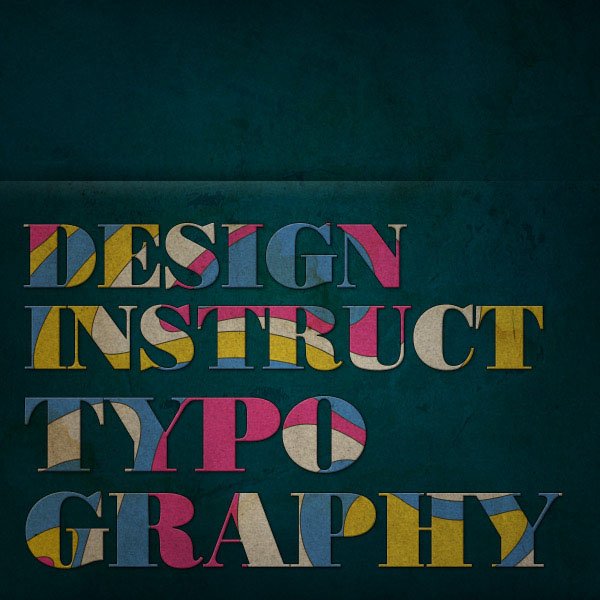
Kết luận
Hiện chúng tôi có nó folks, một kỹ thuật để tạo ra một số văn bản gợi nhớ của những năm 70 sôi nổi retro. Tôi hy vọng bạn thích hướng dẫn này và khuyến khích bạn chia sẻ suy nghĩ của bạn trong các ý kiến.
Dưới đây là một phiên bản thay thế:

Tải về Source Files
Đăng ký:
Bài đăng (Atom)