Tạo một văn bản có hiệu lực Funky Retro Wavy trong Photoshop
Xem trước
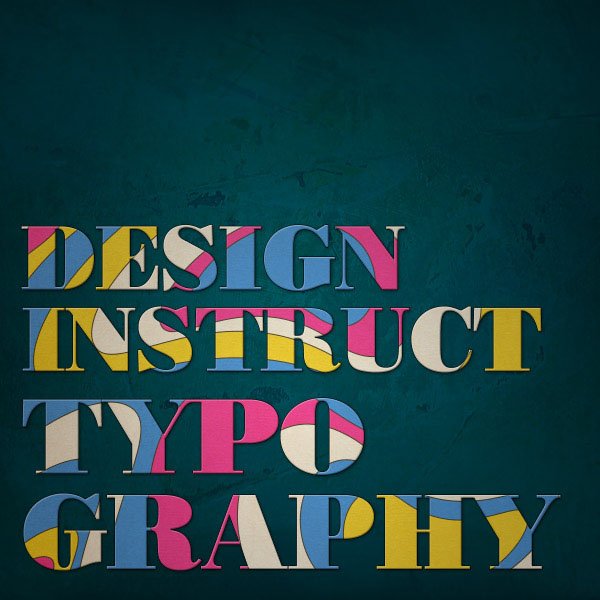
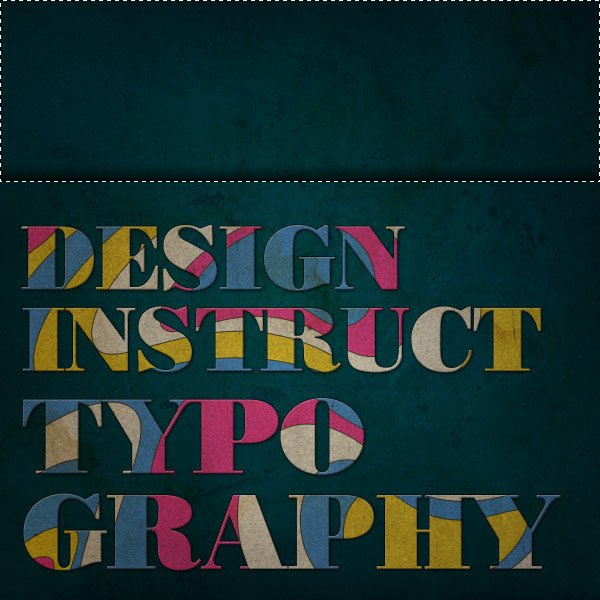
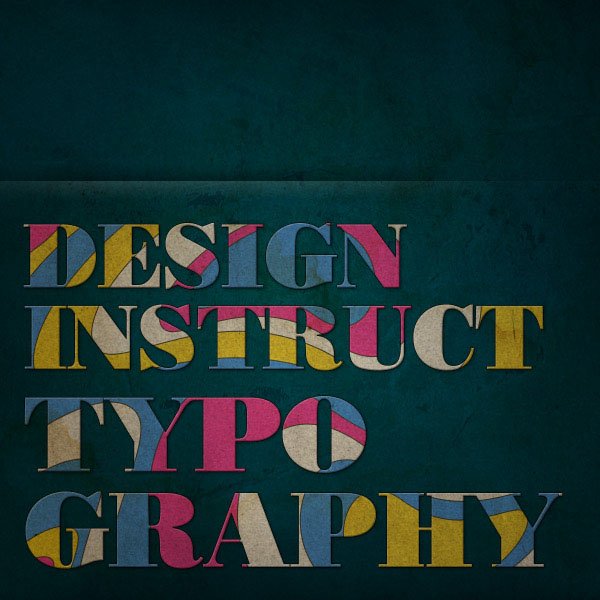
Đây là những gì chúng ta sẽ được tạo ra. Bạn có thể bấm vào hình ảnh đầu tiên để xem phiên bản đầy đủ quy mô.

Tài nguyên
- Collage Texture bởi Zen Textures
- Stained Paper Texture bởi Zen Textures
- Paper Texture bởi Zen Textures
Bước 1: Tạo các hình dạng
Chúng tôi sẽ bắt đầu bằng cách tạo ra một 1200px x 1200px tài liệu trong Adobe Photoshop.
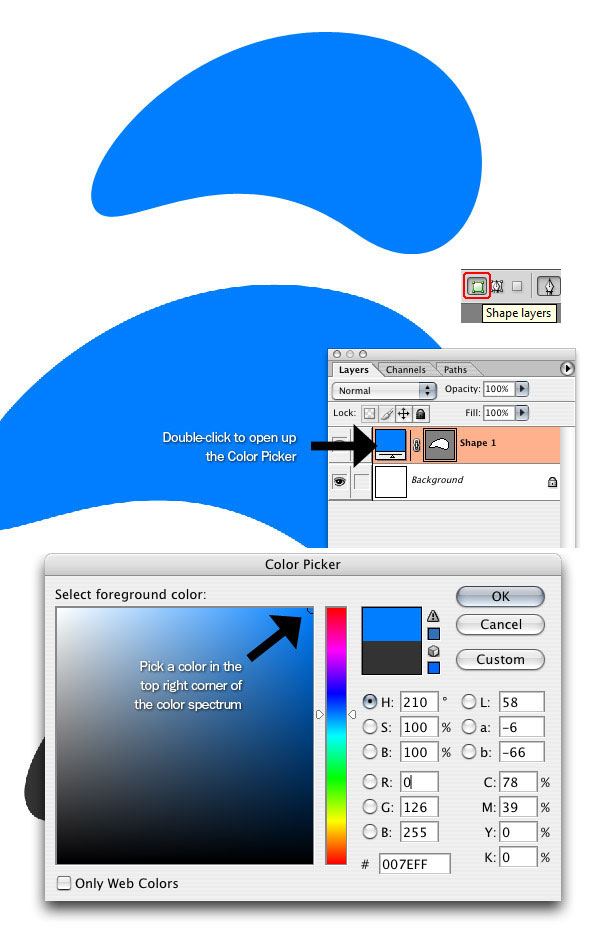
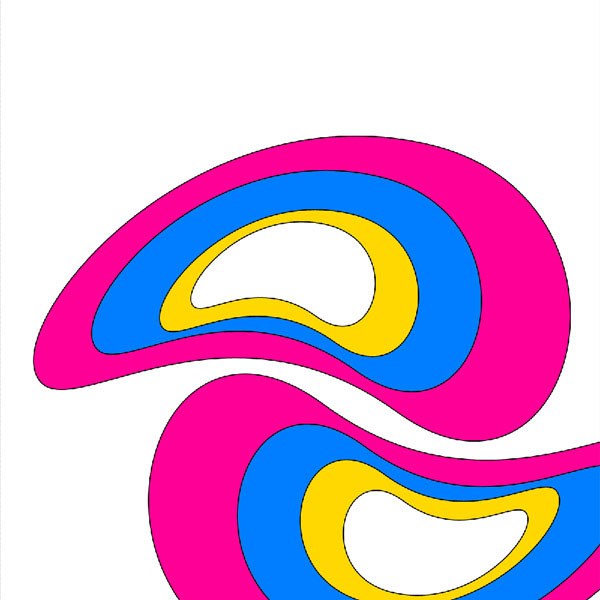
Sử dụng công cụ Pen (P), chúng ta sẽ tạo một hình dạng hữu cơ trừu tượng, một cái gì đó giống như những gì tôi có dưới đây. Hãy chắc chắn rằng bạn làm cho một lớp Shape, và không đường dẫn, bạn có thể thay đổi cài đặt này thông qua thanh Options.
Thay đổi màu (kích đúp vào các hộp tùy chọn màu để mở hộp thoại biên tập màu) màu xanh ( # 017eff ). Hãy nhớ rằng, cho bây giờ, chúng tôi sẽ sử dụng màu sắc rực rỡ, mà là ở phía trên bên phải của phổ màu.

Bước 2: Thêm hình dạng hơn
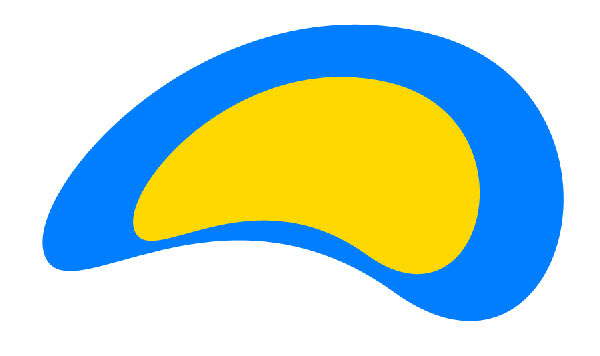
Chúng tôi sẽ lặp lại trong các lớp hình dạng chúng tôi chỉ thực hiện với Ctrl / Cmd + J.
Thay đổi màu sắc cho một màu vàng sáng ( # ffd801 ). Một lần nữa, chọn một màu mà là ở phía trên bên phải của phổ màu sắc.
Sử dụng Ctrl / Cmd + T (Free Transform) để biến đổi hình dạng để làm cho nó nhỏ hơn, giữ phím Shift để giữ hình dạng trong các tỷ lệ giống như bản gốc.

Bước 3: Thêm hình dạng hơn
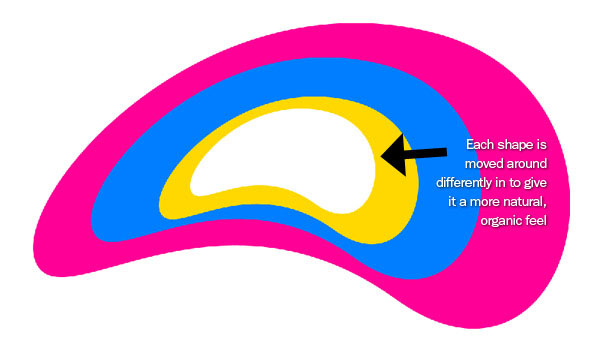
Lặp lại bước 2 hai lần nữa. Thay đổi màu sắc đầu tiên màu trắng ( # ffffff ) và một màu hồng cho người thứ hai ( # fe0096 ) cho người thứ hai.
Các hình dạng nên được di chuyển xung quanh bên trong nhau một chút để cho nó tự nhiên, hữu cơ, nổi cảm thấy, bạn có thể sử dụng Move Tool (V) để di chuyển những thứ xung quanh.

Bước 4: Thêm một cơn đột quỵ cho các hình dạng
Trước khi chúng tôi đi thêm nữa, chúng tôi sẽ thêm một nét xung quanh mỗi hình dạng. Nhấp vào Thêm một biểu tượng phong cách lớp ở dưới cùng của Hội đồng Layers. Sau đó bấm vào Tai biến mạch máu não và điều chỉnh các thiết lập của bạn, do đó bạn có màu đen ( # 000000 ) như màu sắc đột quỵ và 2px của bạn như kích thước đột quỵ của bạn. Lặp lại cho tất cả các hình dạng.

Bước 5: Tạo hình nền cho văn bản
Di chuyển các lớp chúng ta vừa tạo vào một thư mục gọi là Shape1 . Nhấp chuột phải vào thư mục và bấm vào Set lớp trùng lặp . Hãy gọi cho thư mục mới Shape2 .
Nhấp chuột phải vào thư mục hình dạng Shape2 và sau đó Ctrl / Cmd + T cho Free Transform. Xoay Shape2 cho đến khi bạn nhận được một cái gì đó giống như những gì tôi có.

Bước 6: Hoàn tất các nền văn bản
Tiếp tục nhân bản và luân phiên các hình dạng cho đến khi bạn bao gồm phần lớn diện tích của vải trong khi vẫn giữ khoảng trắng giữa các hình khối. Bạn cũng có thể đi vào Chỉnh sửa> Transform> Lật ngang để có được hình dạng để phù hợp tốt hơn. Điều quan trọng là để có được một cảm giác chảy trong không gian âm màu xanh cũng như với các hình dạng tự.
Luân phiên 4 màu sắc tương tự trong các hình dạng khác nhau, do đó bạn có một cái nhìn ngẫu nhiên.
Thay đổi các lớp nền màu xanh ( # 017eff ) bạn đã chọn trước đó, sothat bạn có một cái gì đó giống như hình ảnh dưới đây.

Bước 7: Thêm một cái nhìn retro
Chúng tôi sẽ cung cấp cho nền của chúng tôi một cái nhìn cũ và retro. Để đạt được điều này xem, chúng tôi sẽ sử dụngkết cấu giấy từ Textures Zen.
Sử dụng Ctrl / Cmd + T (Free Transform), thu nhỏ các kết cấu để nó phù hợp với xung quanh hình ảnh. Hãy chắc chắn rằng các kết cấu là lớp trên cùng và giảm opacity đến 40% . Bây giờ sẽ là một ý tưởng tốt để tiết kiệm tài liệu Photoshop của bạn, bằng cách này.

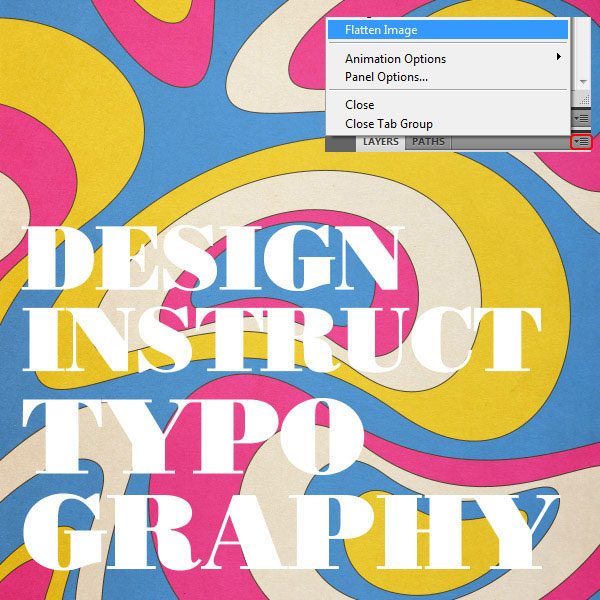
Bước 8: Kết hợp các lớp và thêm văn bản
Chúng tôi sẽ đưa tất cả các lớp và hợp nhất chúng thành một lớp. Để làm điều này, nhấp chuột vào biểu tượng mũi tên chỉ xuống phía trên bên phải của Hội đồng Layers và click vào Flatten Image trong menu xuất hiện.
Hình dạng của chúng tôi phải trở thành hình ảnh nền, mà bị khoá. Để mở khóa, nhấp đúp chuột vào trên lớp và sau đó đổi tên nó thành một cái gì đó giống như backgound Wavy .
Bây giờ chúng ta sẽ phải đặt trong một số màu trắng ( # ffffff văn bản). Các font tôi đang sử dụng là Bodoni Poster , nhưng bạn có thể sử dụng bất cứ font bạn muốn (một phông chữ đậm hơn sẽ làm việc tốt nhất).

Bước 9: Tạo mặt nạ nền văn bản
Kéo lớp văn bản xuống Layer Panel để nó dưới lớp nền lượn sóng.
Nhấp chuột vào layer Background Wavy và vào Layer> Create Clipping Mask (Ctrl / Cmd + G). Điều này cần mặt nạ ra nền của chúng tôi để nó hiển thị văn bản. Trong Bảng Layers của bạn, hình ảnh đeo mặt nạ ra cần phải có một mũi tên đi xuống, và các văn bản sẽ được gạch chân.
Lợi ích của việc thư theo cách này là bạn có thể thay đổi các văn bản xung quanh bất kỳ cách nào bạn muốn và vẫn còn có những hình ảnh đeo mặt nạ trong nền.

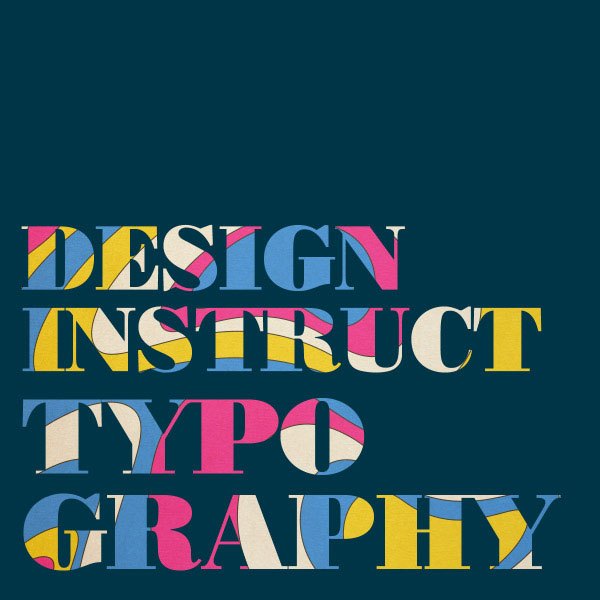
Bước 10: Tô màu nền
Tạo một layer mới và di chuyển nó tất cả các cách để phía dưới. Gọi nó Bối cảnh và điền nó với một màu xanh như # 003547 .

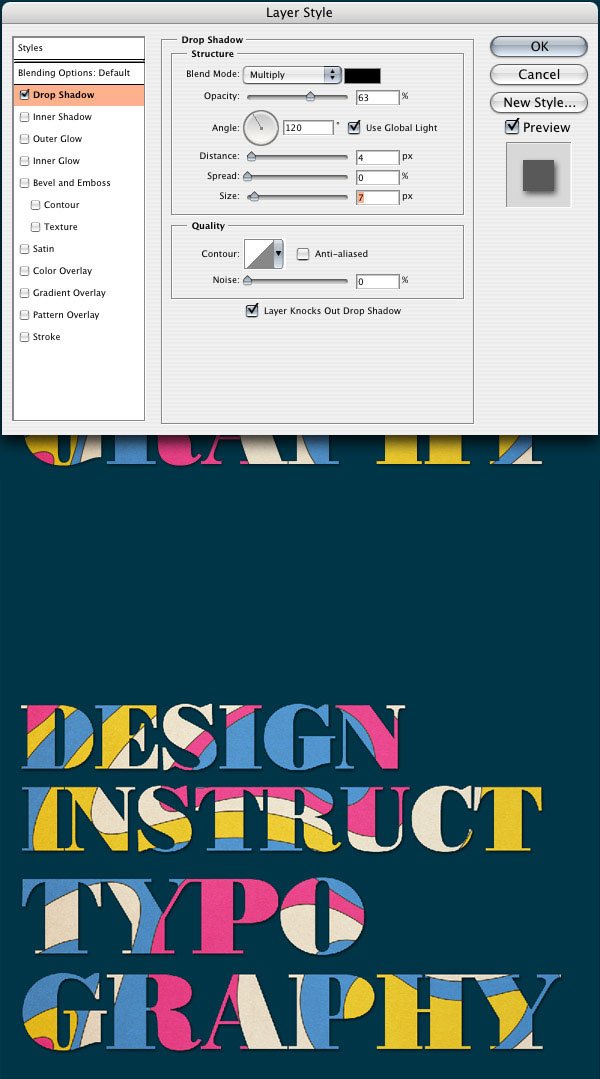
Bước 11: Thêm một phong cách lớp Shadow Drop
Hãy thêm một số hiệu ứng cho văn bản. Click vào layer văn bản, sau đó bấm vào biểu tượng Add layer một phong cách trên dưới cùng của Hội đồng Layers và chọn Drop Shadow . Thay đổi các thiết lập của bạn với những gì tôi có dưới đây.Nền tinh tế này sẽ cung cấp cho văn bản của chúng tôi một chiều sâu hơn một chút để nó trông giống như nó đang ngồi trên nền.

Bước 12: Thêm một Bevel and Emboss phong cách lớp
Bây giờ chúng ta sẽ mở ra hộp thoại Layer Styles một lần nữa và áp dụng một Bevel and Emboss phong cách lớp. Điều này sẽ cung cấp cho văn bản của chúng tôi một chút của một cạnh, tạo cho nó một cái nhìn 3D tinh tế.

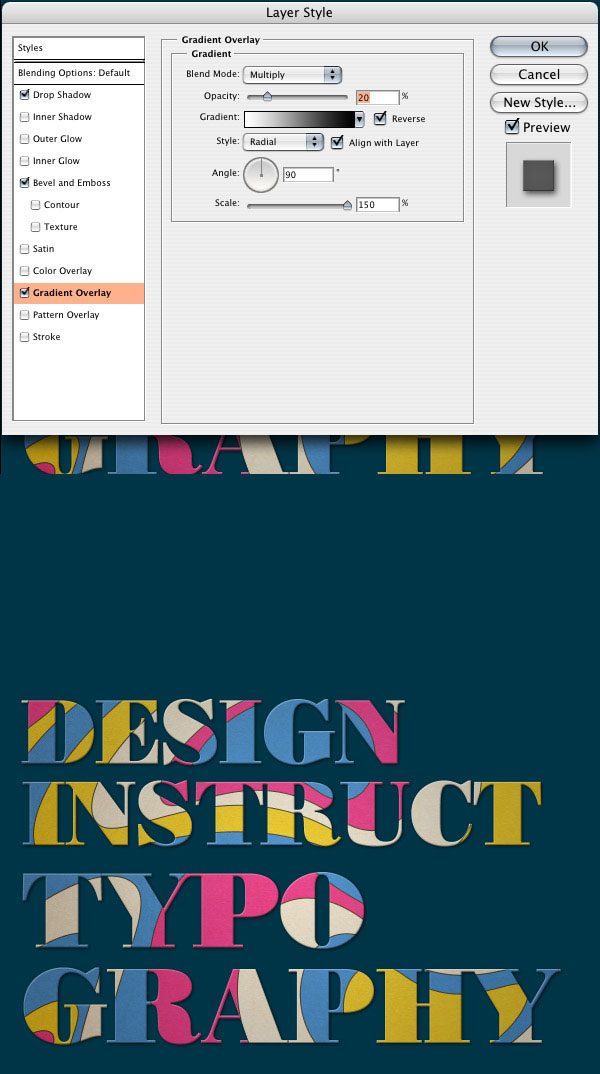
Bước 13: Thêm một phong cách Gradient lớp Lớp phủ
Mở hộp thoại Layer Styles một lần nữa và áp dụng một phong cách lớp Gradient Overlay . Chúng tôi đang sử dụng một màu trắng để gradient đen. Điều này sẽ thay đổi ánh sáng và bóng tối của văn bản và cung cấp cho nó một cái nhìn thực tế hơn để nó.

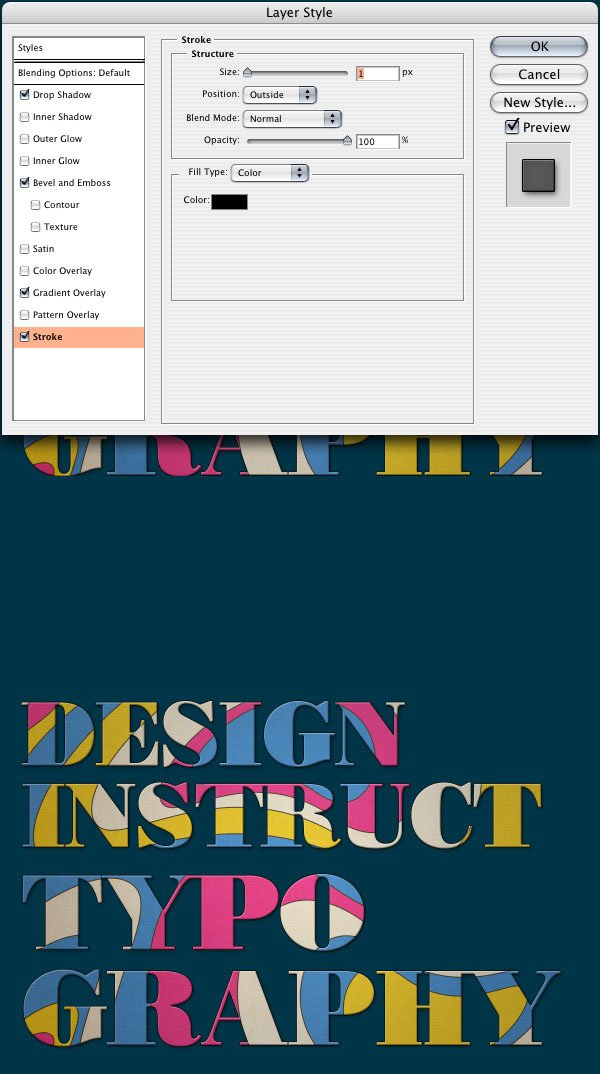
Bước 14: Thêm một phong cách lớp đột quỵ
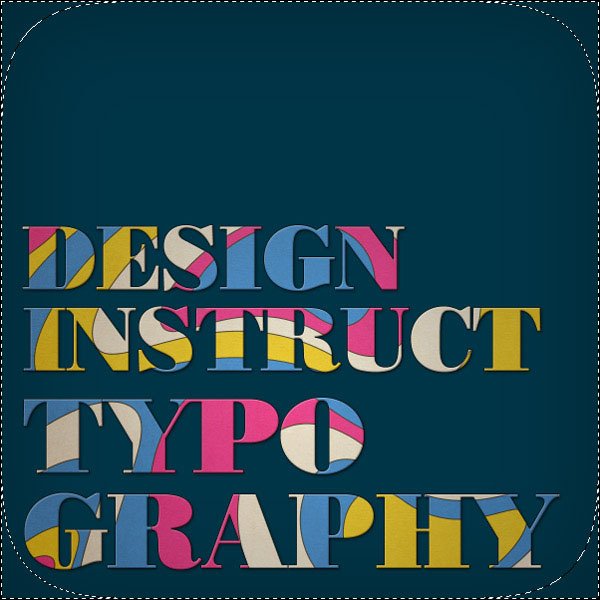
Điều cuối cùng chúng ta sẽ làm gì để văn bản cho bây giờ là đi vào hộp thoại Layer Styles thoại một lần nữa và thêm một 1px đột quỵ đen văn bản thông qua một phong cách layer Stroke. Điều này sẽ buộc trong văn bản của chúng tôi với các hình dạng trong nền, cũng có nét trên chúng.

Bước 15: Bối cảnh tối
Chúng tôi sẽ làm việc trên nền. Đầu tiên, chúng ta sẽ làm tối các cạnh của vải bạt để tạo ra một bóng.
Tạo một layer mới (Ctrl / Cmd + Shift + N) và di chuyển nó trên layer background trong bảng Layers.
Lấy công cụ Rectangular Marquee Tool (M) và thay đổi tùy chọn Feather (ở trên cùng của màn hình trong thanh Options) để 100px .
Nhấp và kéo một hộp xung quanh toàn bộ vải và sau đó được sự lựa chọn ngược với Shift + Ctrl / Cmd + I (tương tự như Select> Inverse).
Điền vào các khu vực với màu đen ( # 000000 ).
Giảm opacity xuống 30% .
Kết quả của bạn sẽ trông tương tự như những gì tôi có dưới đây.

Bước 16: Bối cảnh sét
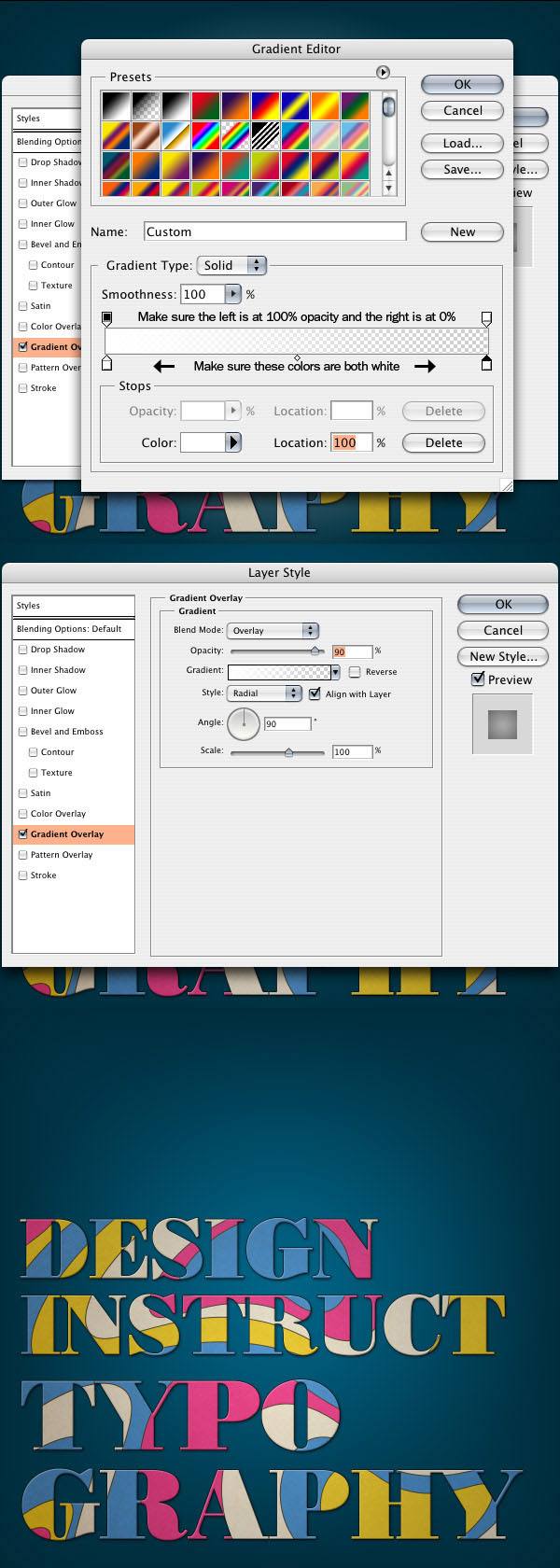
Chúng tôi sẽ cung cấp cho nền một gradient opacity nhỏ màu trắng ở giữa của vải bạt để cung cấp cho một cảm giác rằng có một nguồn ánh sáng đến trực tiếp ở trên.
Chọn layer Background trong bảng Layers, click vào biểu tượng Add layer một phong cách, và thêm một Gradient Overlay phong cách lớp. Thay đổi nó để nó có màu trắng ở phía bên trái với 100% opacity và màu trắng bên phải với 0% opacity.

Bước 17: Tạo một nền tảng kết cấu cũ
Nền của chúng tôi sẽ có một cái nhìn kết cấu cũ. Chúng tôi sẽ để đạt được điều này xem bằng cách không giới hạn một vài kết cấu để có được những gì chúng ta muốn.
Sử dụng Free Transform (Ctrl / Cmd + T) để phù hợp với kết cấu vào vị trí (giữ phím Shift để giữ cho các kết cấu khỏi bị lệch không cân xứng).
Di chuyển các kết cấu để nó chỉ là ở trên lớp nền và thay đổi chế độ hòa trộn thành Multiply .
Thay đổi độ mờ đục của lớp đến 50% .

Bước 18: Thêm và chế biến một kết cấu giấy
Các kết cấu tiếp theo chúng ta sẽ sử dụng các kết cấu giấy màu từ Textures Zen. Mang theo kết cấu vào tài liệu của chúng tôi và thay đổi kích thước nó.
Thay đổi chế độ hòa trộn của lớp kết cấu là thành Multiply .
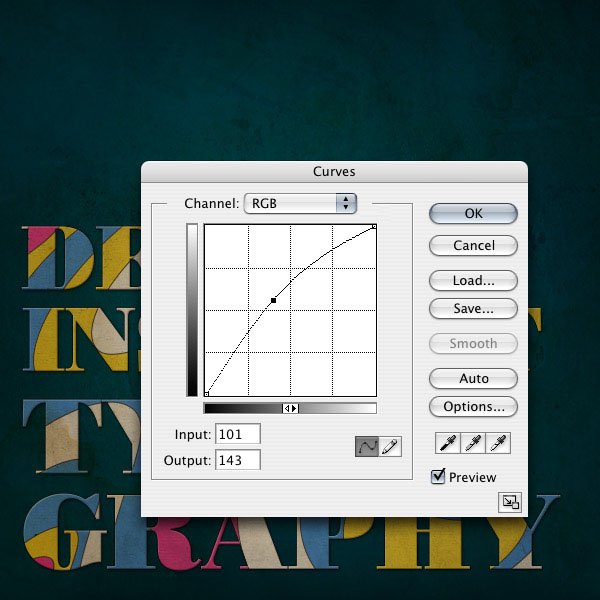
Bây giờ kể từ khi điều này làm cho tác phẩm nghệ thuật của chúng tôi quá tối, chúng tôi sẽ làm sáng nó với công cụ Curves. Sử dụng Ctrl / Cmd + M để mở hộp thoại Curves công cụ và tạo ra một đường cong giống như những gì tôi có dưới đây.

Bước 19: Thêm tiếng ồn
Chúng tôi sẽ thêm một số tiếng ồn vào hình ảnh để cho nó một cái nhìn tổng thể lớn hơn / độ tuổi. Tạo một layer mới và điền nó với màu trắng ( # ffffff ).
Vào Filter> Noise> Add Noise và thay đổi số tiền đến 103% , thống nhất phân phối , và chắc chắn rằng đơn sắc được kiểm tra.

Bước 20: Làm mờ các tiếng ồn
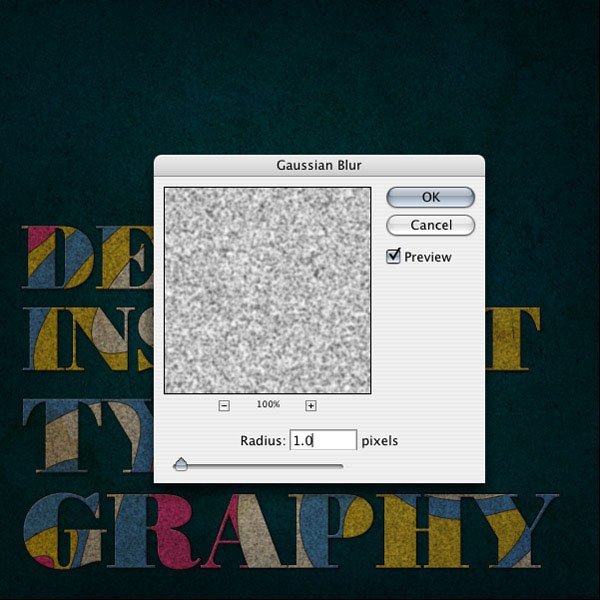
Thay đổi chế độ hòa trộn các lớp tiếng ồn để Multiply .
Đi vào Filter> Blur> Gaussian Blur và thay đổi Bán kính 1.0px .
Thả độ mờ đục của lớp này đến 40% .

Bước 21: Tạo bóng nhăn
Để hoàn thành nó, chúng ta sẽ tạo ra một nếp gấp trong nền khung phía trên cùng của văn bản.
Sử dụng công cụ Rectangular Marquee Tool (M) với các tùy chọn Feather 0px (đó là mặc định, nhưng chúng tôi thay đổi nó trước đó là 100px), tạo ra một hộp vùng chọn ở phía trên của canvas.
Nhấp chuột vào công cụ Gradient Tool (G) và tạo ra một gradient nhỏ màu đen với phần đen tối nhất từ dưới cùng của hộp như tôi có dưới đây.

Bước 22: Tạo điểm nhấn nhăn
Nhấn tổ hợp phím Ctrl / Cmd + Shift + I để có được những lựa chọn ngược.
Tạo một layer mới (Ctrl / Cmd + Shift + N) và thêm một gradient màu trắng với công cụ Gradient Tool (G) để các phần sáng nhất là ở phía trên của hộp. Các màu đen tối nhất và sáng gradient trắng cần đáp ứng.

Bước 23: những nếp gấp tinh tế hơn
Giảm độ mờ đục của lớp màu đen để 50% và gradient trắng 20% , do đó bạn có được một nếp gấp tinh tế hơn.

Bước 24: Tạo mặt nạ ra các nếp gấp
Nếu bạn muốn để làm cho các nếp nhăn mờ dần đi về phía bên phải của bức tranh giống như tôi có dưới đây, nhấp chuột vào ô trống bên trái của hai lớp Gradient trong bảng Layers (điều này sẽ mang lại thành một biểu tượng liên kết chuỗi). Ctrl / Cmd + E sẽ hợp nhất hai lớp lại với nhau.
Nhấp vào biểu tượng Add layer mask và sử dụng công cụ Brush Tool (B), đen 0% đầu bàn chải cứng tại opacity 20% , bắt đầu từ từ đánh răng đi các nếp gấp ở phía bên phải cho đến khi bạn nhận được một cái gì đó mà bạn thích.

Kết luận
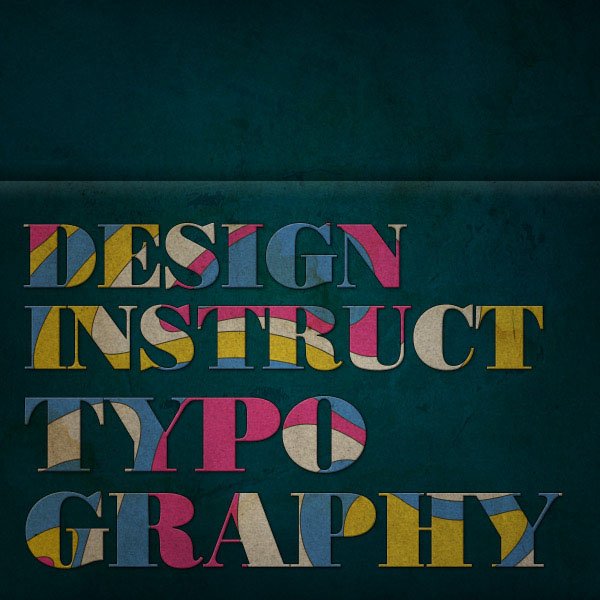
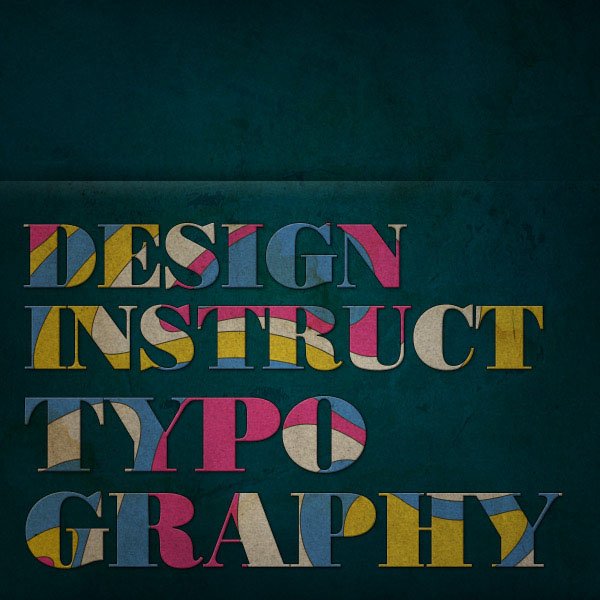
Hiện chúng tôi có nó folks, một kỹ thuật để tạo ra một số văn bản gợi nhớ của những năm 70 sôi nổi retro. Tôi hy vọng bạn thích hướng dẫn này và khuyến khích bạn chia sẻ suy nghĩ của bạn trong các ý kiến.
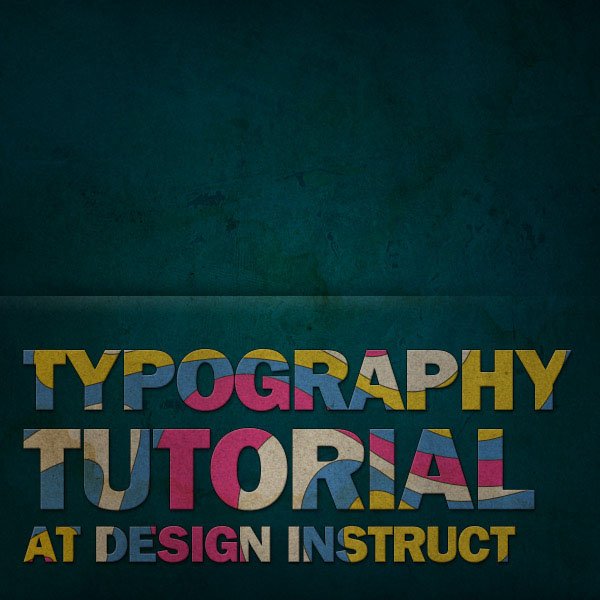
Dưới đây là một phiên bản thay thế:





Không có nhận xét nào:
Đăng nhận xét